Introduction
Thank you very much for choosing our theme. We truly appreciate and really hope that you'll enjoy our theme!If you like this theme, Please support us by rating us 5 stars (How to rate?)
The Look ‐ Beautiful, Clean, Profesional Responsive WooCommerce Theme for Online Fashion Store. It comes with a lot of great features that would take you months to develop. It is fully responsive, it looks stunning on all types of screens and devices. Including easy to set up for MailChimp, Contact Form 7, Instagram Feed, Lookbook, WooCommerce Email Transaction and Product Colour Swatch, Product Colours Swatch Gallery Images
Theme features
- Responsive Design
- Retina Ready
- Sticky Header
- Header Layout Options
- Footer Layout Option.
- WooCommerce Ready
- WooCommerce Product Color Swatch
- WooCommerce Product Color Swatch Gallery Images
- Product List Color Attribute Filter
- Product List Price Filter
- Quick View Product
- LookBook Plugin
- Custom style WooCommerce email transaction
- Ajax Add to Cart
- Menu's Badge
- Product Search Suggestion
- Built With Bootstrap 3.0
- FontAwesome Icons
- WPML Support
- Woocommerce Newsletter Popup integrate with MailChimp
- Social Icons for Woocommerce email transaction.
- WooCommerce Cloud Zoom.
- One click to import demo.
- SiteOrigin Page Builder
- MailChimp For Wordpress
- YITH WooCommerce Newsletter Popup
- Contact Form 7
- Instagram Feed
- Meta Slider
- YITH WooCommerce Wishlist
Credits
- Icons used in the theme: http://fortawesome.github.io/Font-Awesome/
- Mockup iPhone & iPad free include PSD: http://pixeden.com
Image Sources
- https://stocksnap.io
- https://stockphotos.io
- http://free-photos.gatag.net
- Product's images: http://www.asos.com
- google.com
Note: All images are just used for Preview Purpose Only. They are not part of the theme and NOT included in the final purchase files.
Need Support?
If you have any questions regarding to theme issues, please submit a ticket at http://support.magicaltheme.comTheme Installation
Once you purchase the theme from themeforest, you'll be able to load 2 file type.- All Files and documentation
- Installable Wordpress Theme File
Install theme via Wordpress Dashboard

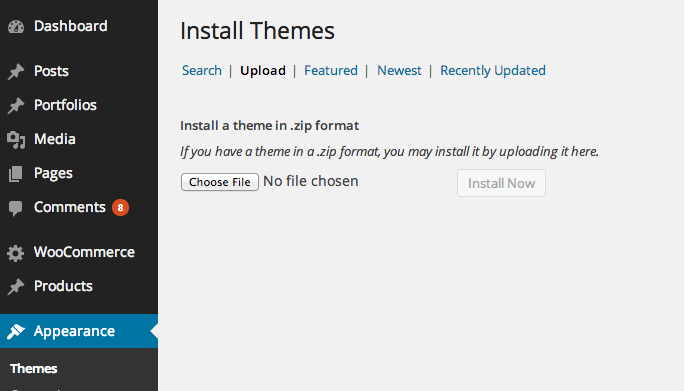
- Go to 'Appearance > Theme' section
- Click 'Add New' and select the 'Upload' option
- Upload the zip file
- All Done :)
Install theme via FTP
- Access to the file on your server using ftp editor program
- Go to 'wp-content/themes' folder
- Extract the zip file and put the themename-vxx_xx folder there
- Go to 'Wordpress Dashboard > Appearance > Theme' section to activate the theme
- All Done :)
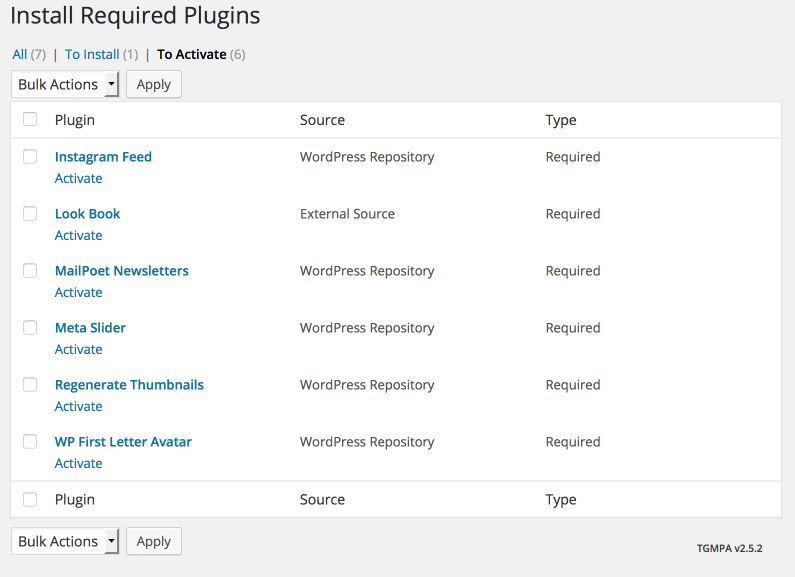
Install Plugins
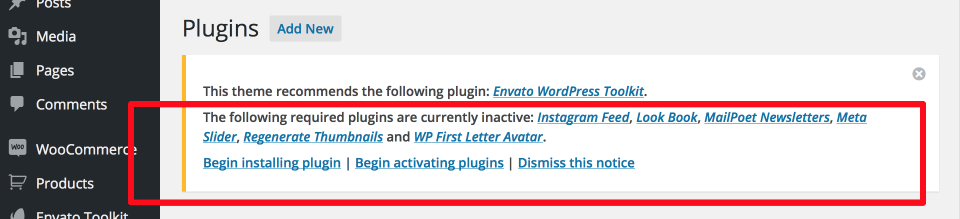
After you install the theme, there'll be a list of suggested and recommended plugins at the top of the wordpress dashboard.
If you already hide it out, you can go to 'Appearance > Install Plugins' section instead too.

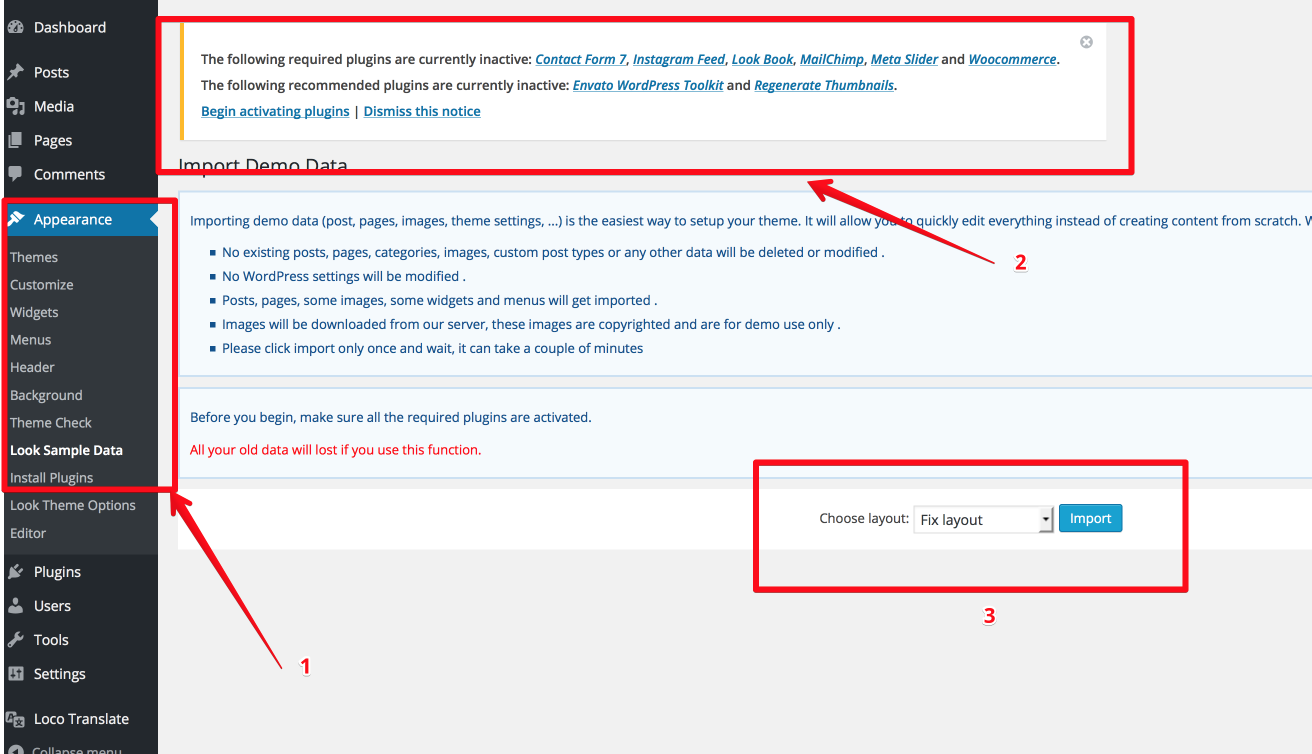
Importing Demo Content
After activating the theme, there'll be suggested plugin listed at the top (if there aren't, you can go to 'Appearance > Install Plugins' section as well ). Try installing and activating these following plugins ( as it effects the importing process ). You can also install all suggested plugins at this step as well.
Then, go to 'Import Look Sample Data > Choose Layout > Import Demo Data'
Follow the steps mentioned on the screen, then, you'll get the site like the demo :)Can't import demo sample date
You can add below code in function.php line 2 in themes/look/function.php and try import again. This problem of hosting limit memory. After import complete you can remove code.ini_set('memory_limit','128M');
Theme Translation
Try installing the 'Loco Translate' plugin. ( Can be found in 'Plugin > Add New' section ) or You can download plugin at here
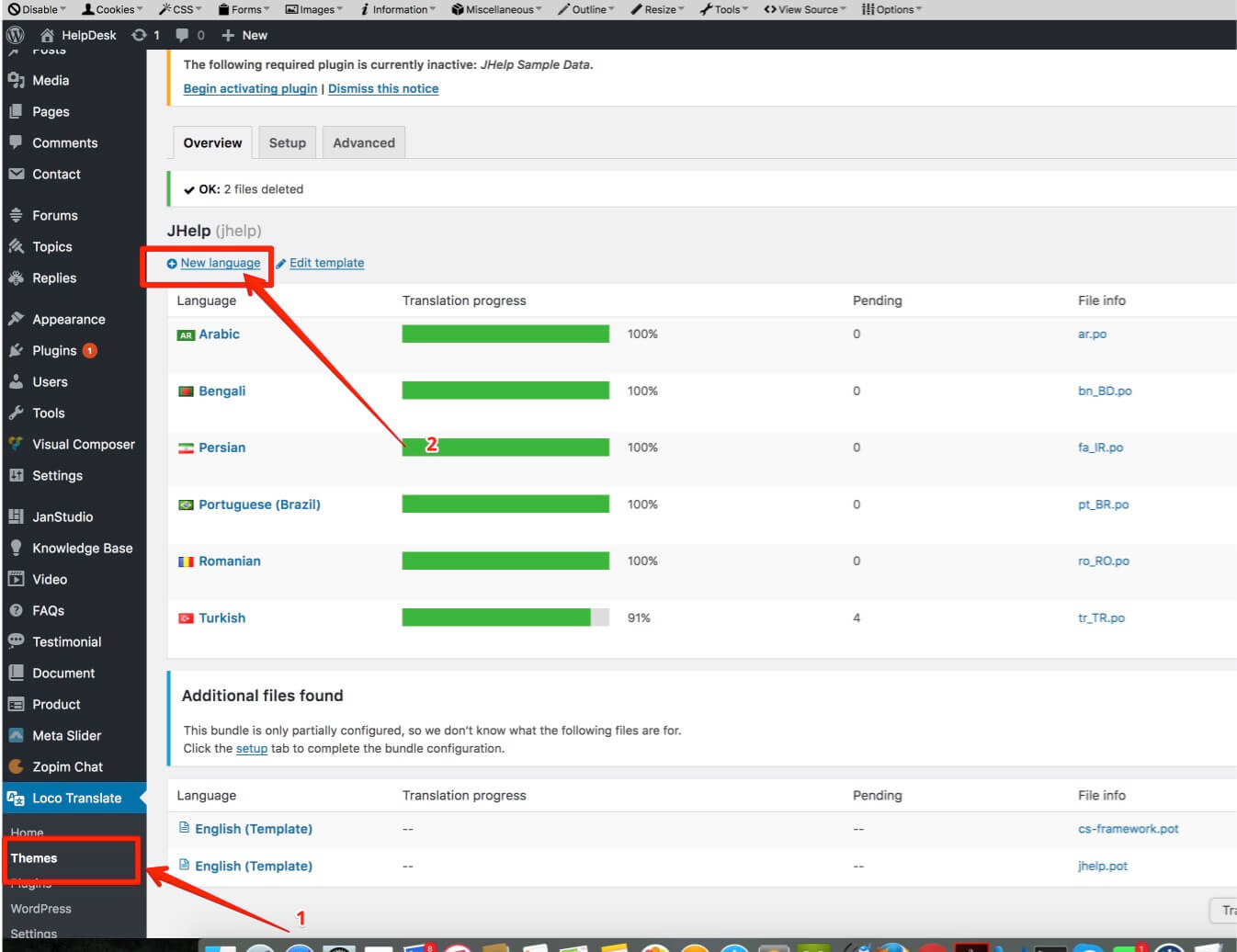
- After installed plugin go to 'Loco Translate' section. And Click to "Theme > New Language"
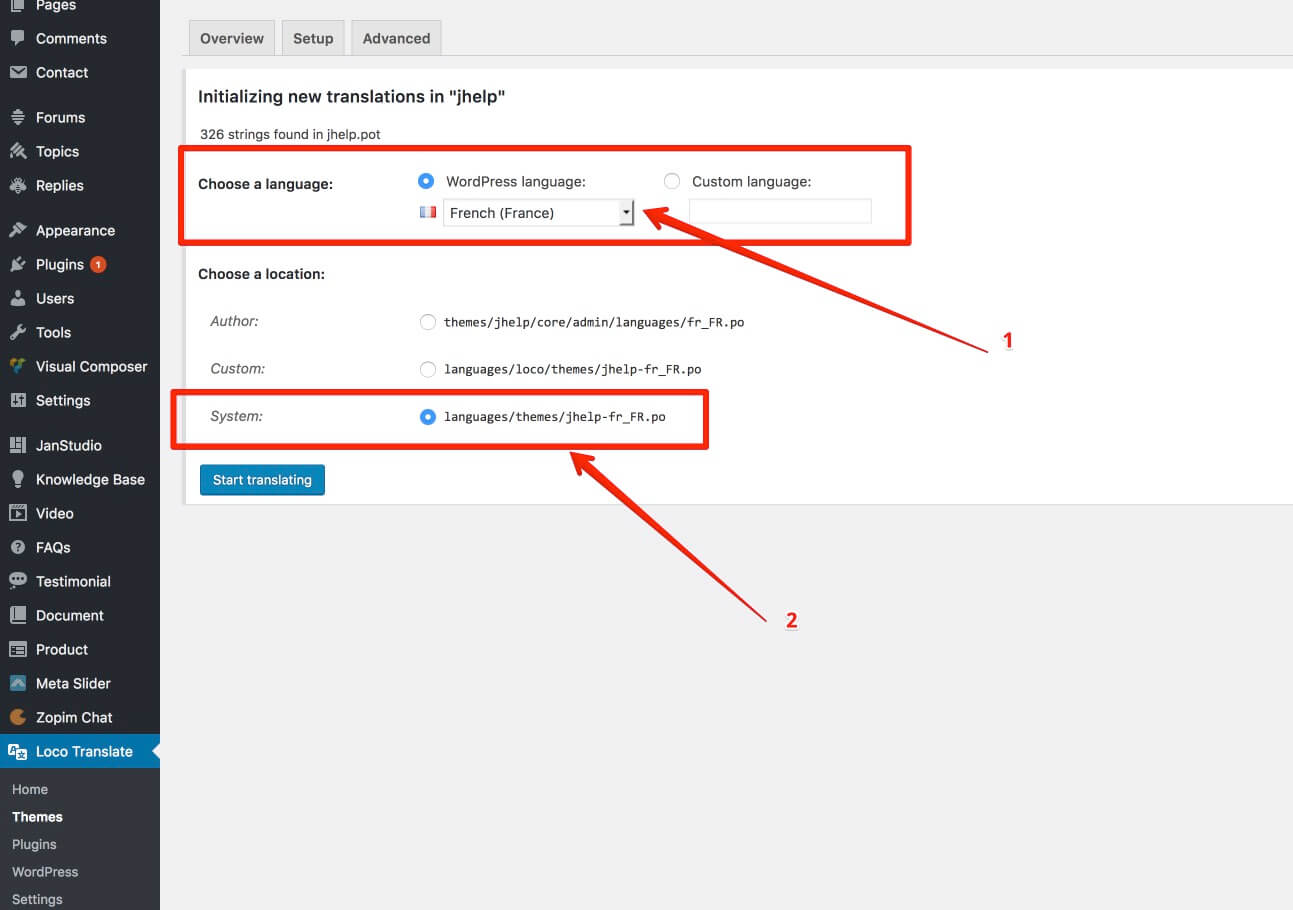
Select your language to translate

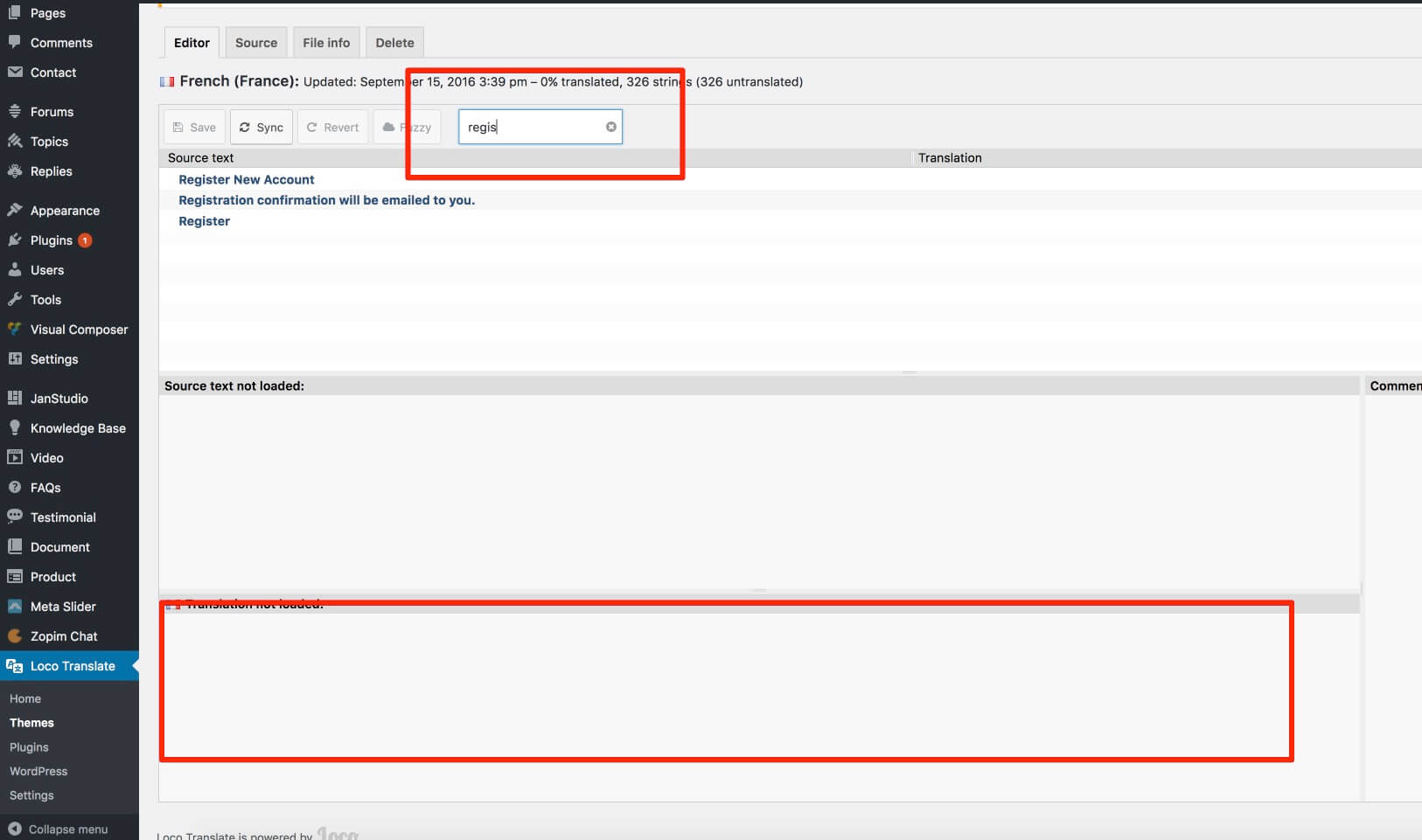
Translate texts

You can learn more about how to localize / translate the wordpress string from here as well
Updating the theme
1. Auto Update
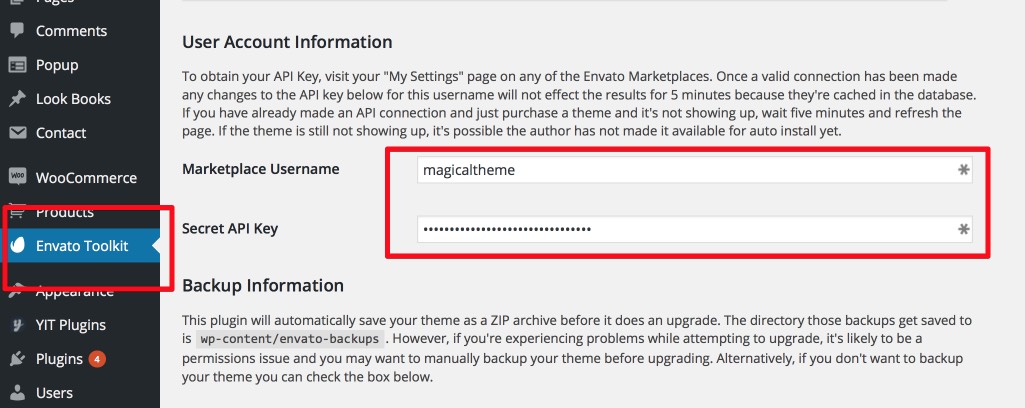
- Go to Dashboard > Envato toolkit > Input your Envato Username and API Keys
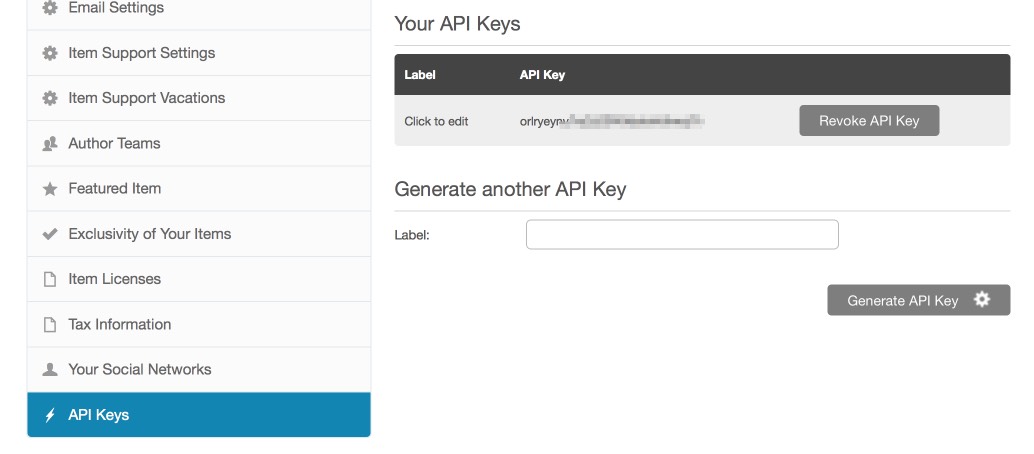
- To get Envato API Key you need login your Envato Account > Settings > API Keys > Generate API Key or copy exist API key

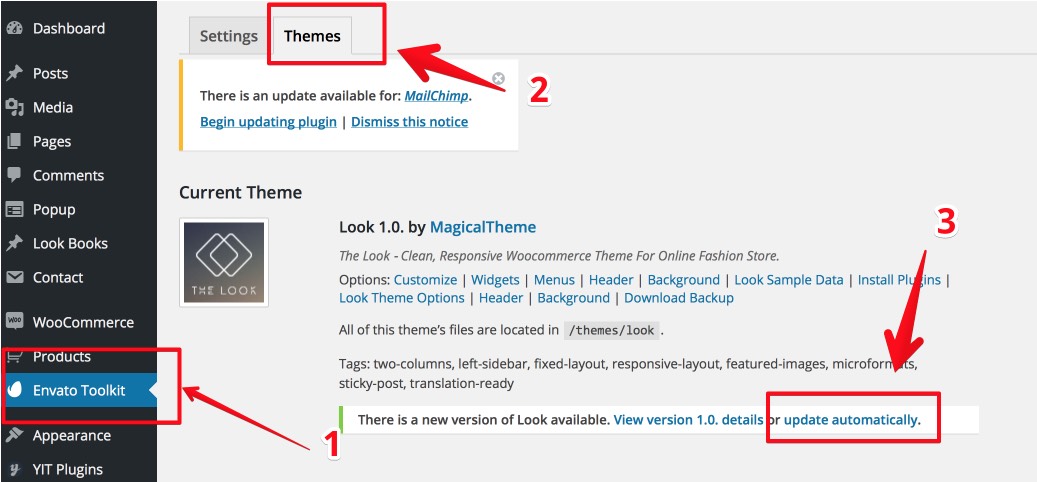
- Open tab "Themes" and Choose Look > Update Automatic

2. Manual Update
Try following this steps for this.- Download the zip file from themeforest again
- Install it to different folder ( or just simply uploading via wordpress dashboard without removing the old one)
- Activating new theme version
- Set the menu to themes location at the 'Appearance > Menu' section.
- Save the theme option once
- Make sure everything is working properly and you can remove the old theme files out
General Settings

1. Layout
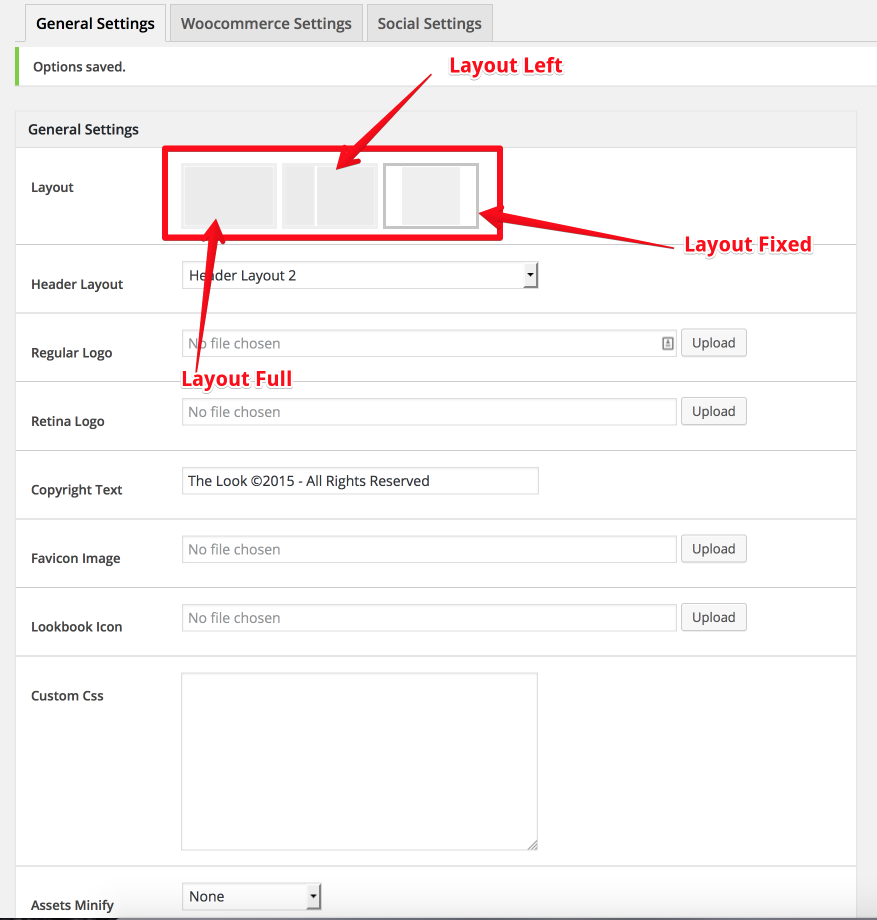
There're 3 options at 'Look Theme Options > General Setting > Layout' section to choose layout display your website: (Full, Left Side Bar, Fixed)2. Header Layout - Only support on Full or Fix Layout
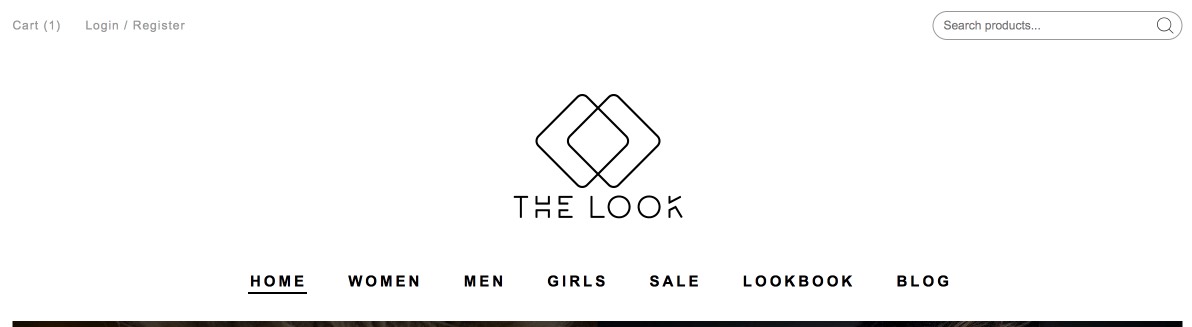
There're 2 options to display layout of header.


3. Logo
There're 2 options at 'Look Theme Options > General Setting > Logo' section. Regular Logo for normaly display and Retina logo for hight resolution display4. Footer copyright text
There're an option at the 'Look Theme Options > General Setting > Copyright text' section (You can add your website copyright at the footer)5. Favicon image
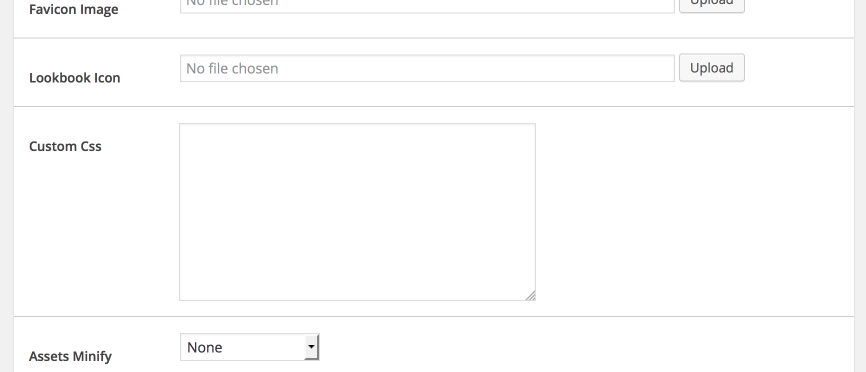
Choose image to upload change your website favicon with extension (.png or .ico have size 32 x 32px)![]()
6. Lookbook icon image
Choose image to display icon note on the look![]()
7. Customize theme style

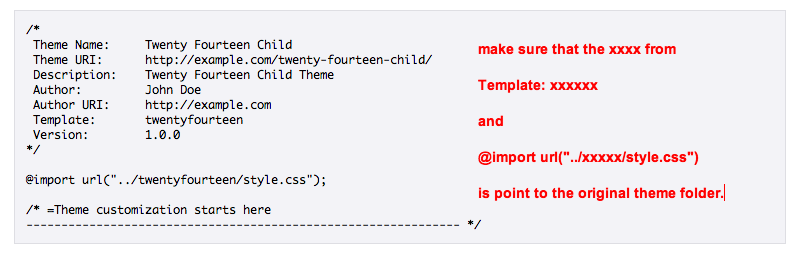
Adding / modify php code
If you don't want to modify the theme files everytime you update the theme, you have to create the child theme to modify the php code for this. You can find the tutorial about how to create the child theme here
Our theme wrap every function with if( !function_exists('some_function') ) command, so if you want to use any function, just declare it in the function.php file of the child theme and it'll overwrite the existing one.
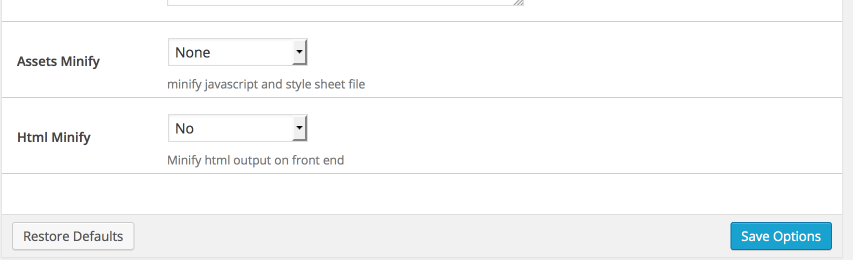
8. Compress and minify assets (CSS/JS, HTML)
You can compress CSS/JS/HTML to save your website bandwidth and help your website loading paster.

9. Footer Layout Options - Display footer menu on Left Layout
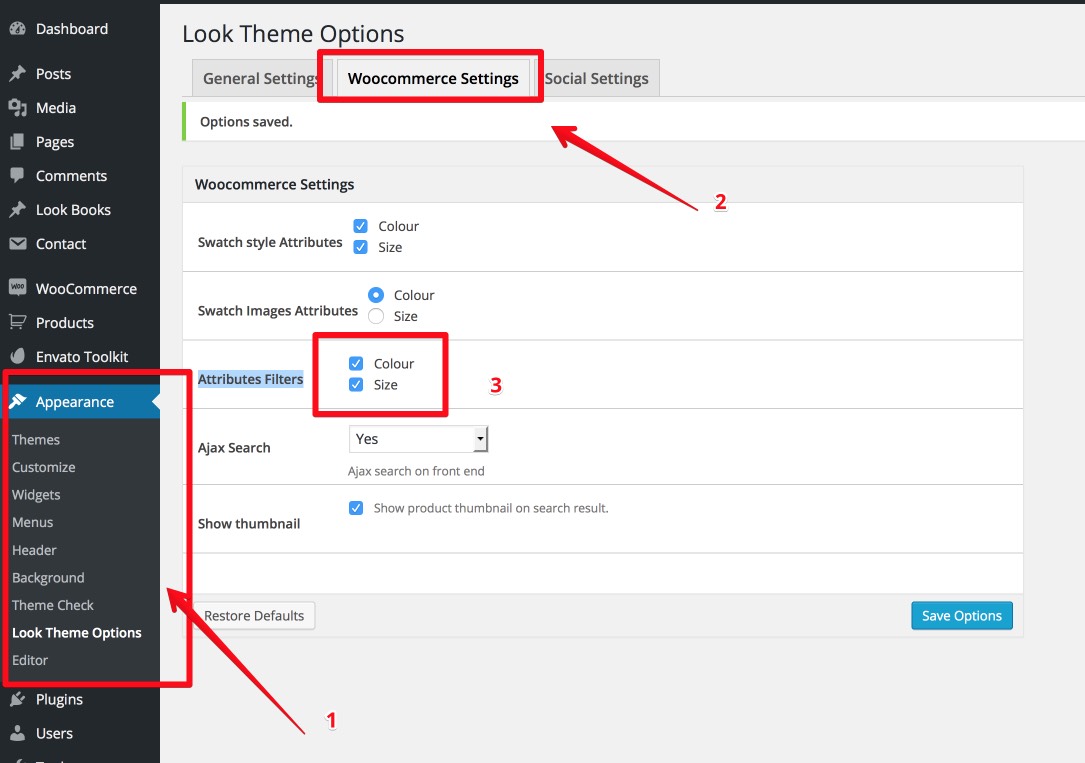
Woocommerce Setting

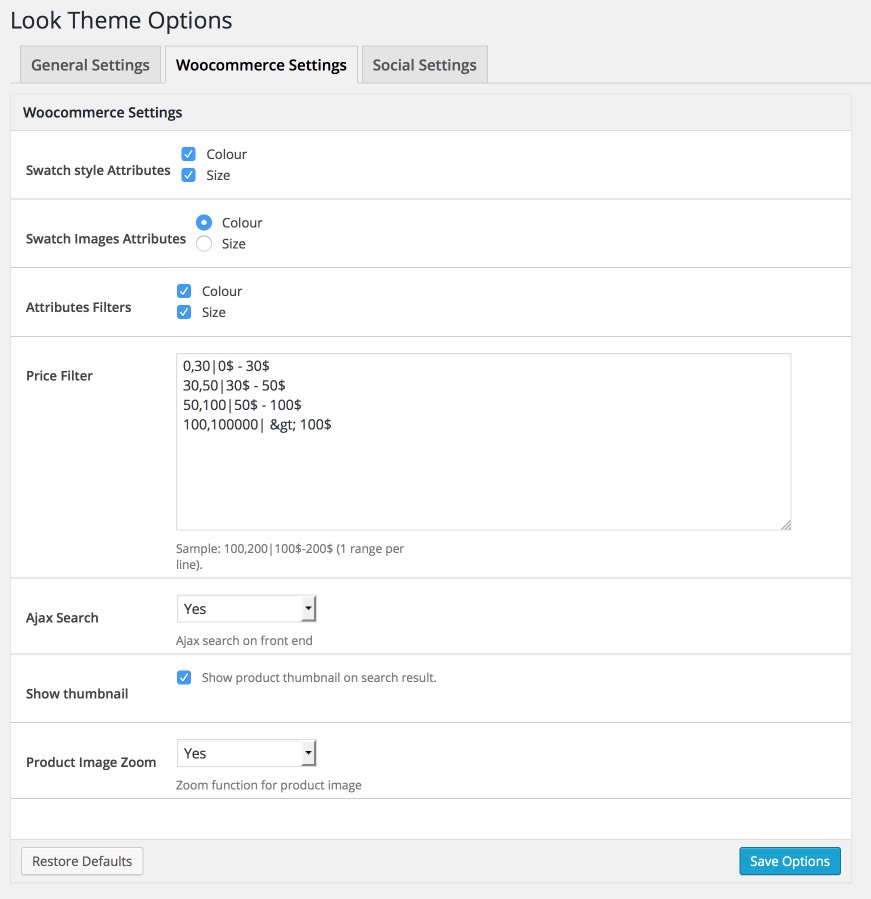
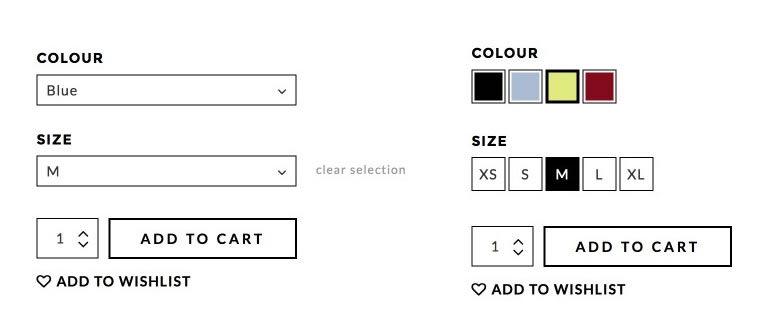
1. Swatch style Attributes - Change color and size attribute style from select option to list select.

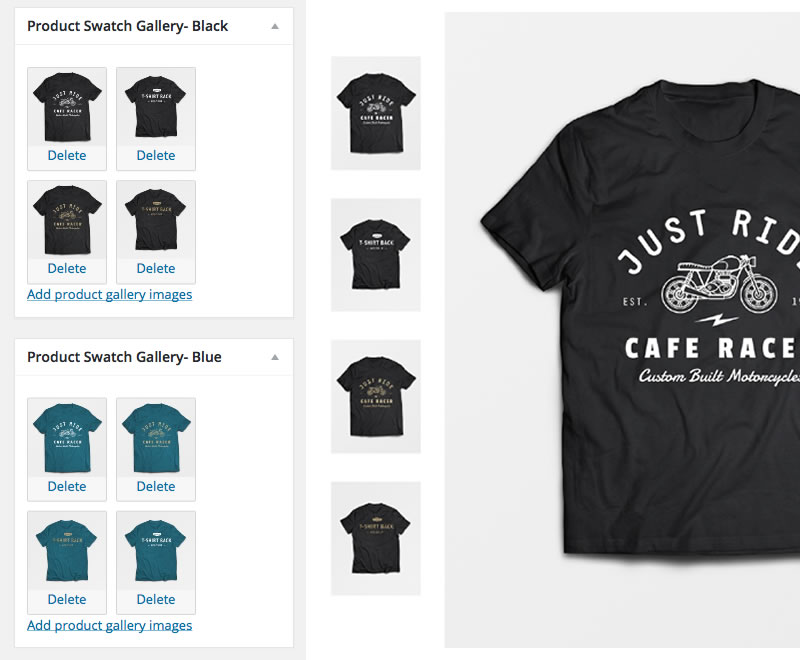
2. Swatch Images Attributes - Add Group Images of Product for individual color swatch

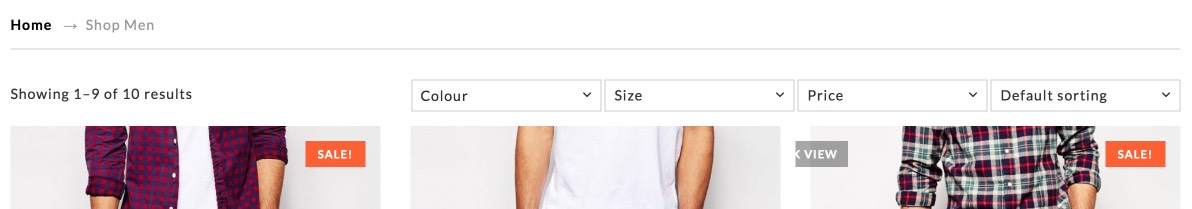
3. Attributes Filter and Price Filter - Display Filter for Attributes on Category Page

4. Enable Ajax Search and thumbnail image in ajax search
6. Enable Cloud Zoom in Product Detail page
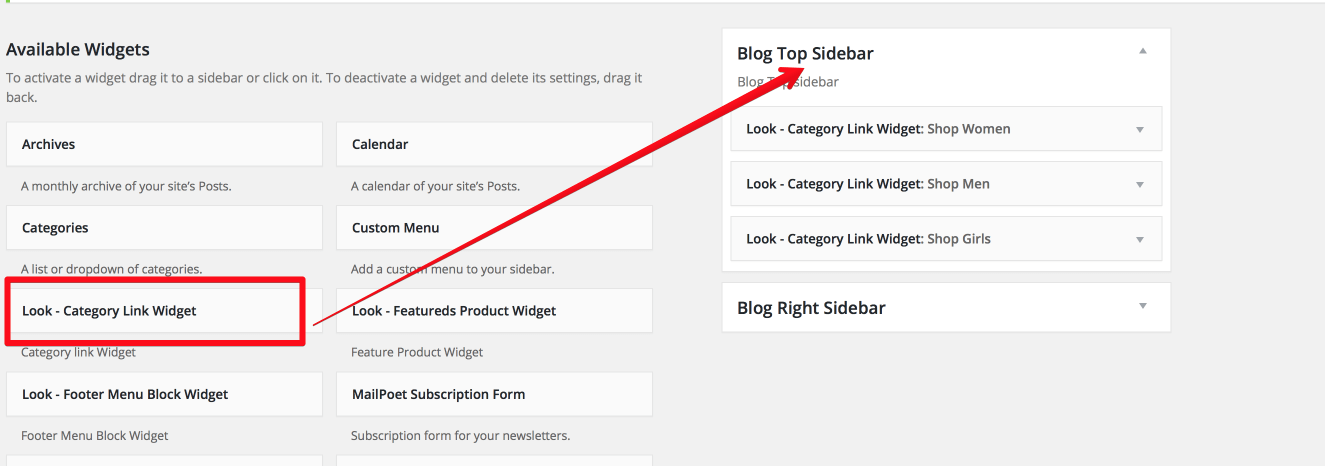
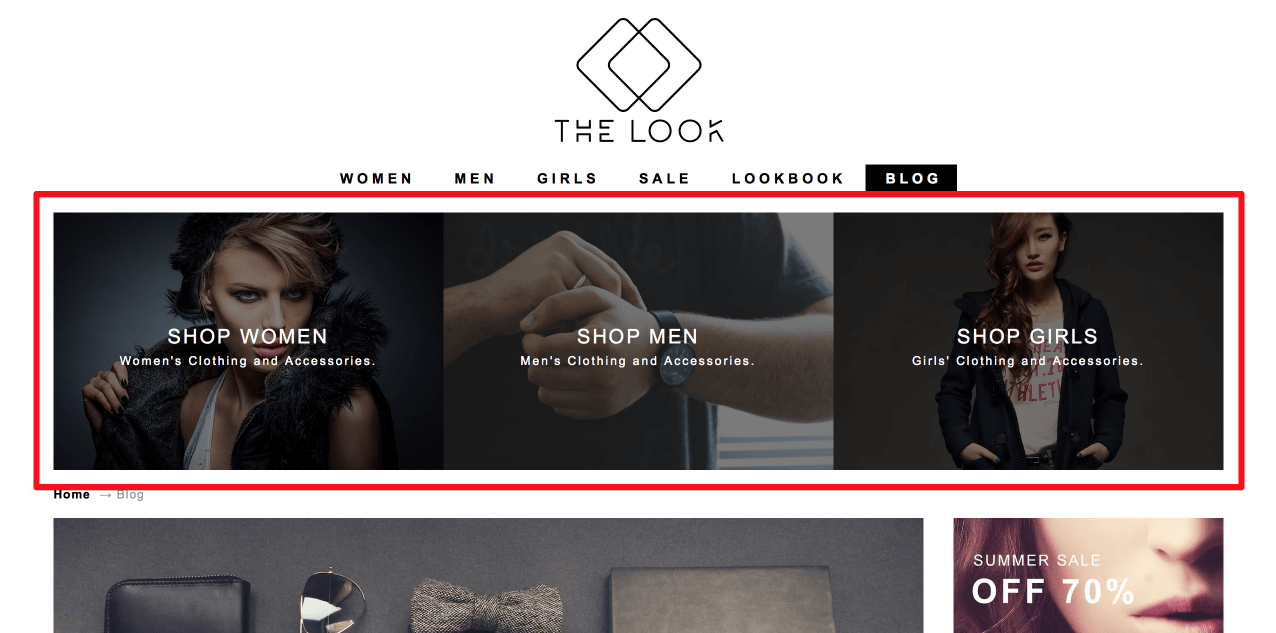
Woocommerce Category Link Widget
Go to "Appearance > Widget

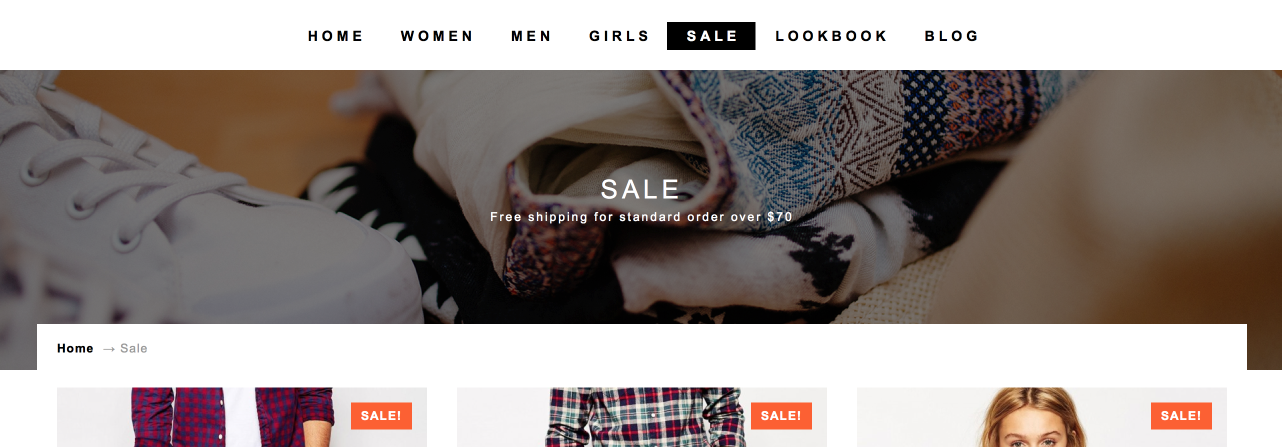
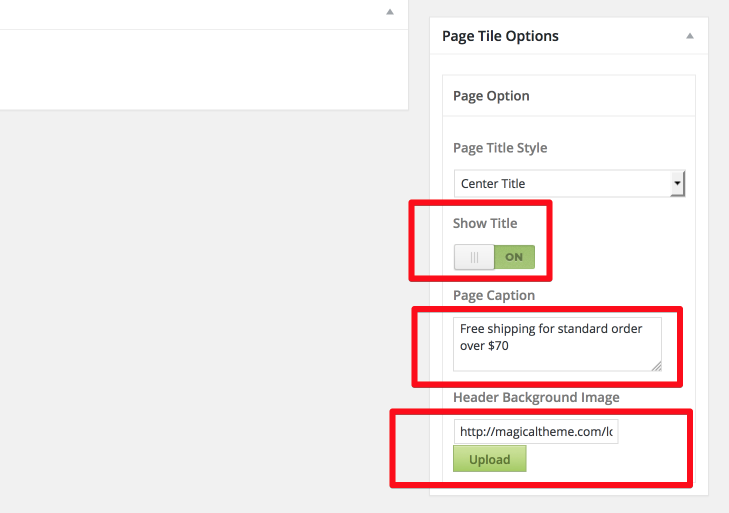
Page Title Options
1. Page Title Display

2. To display page title you have turn it on, add caption and upload background image

Create New Look
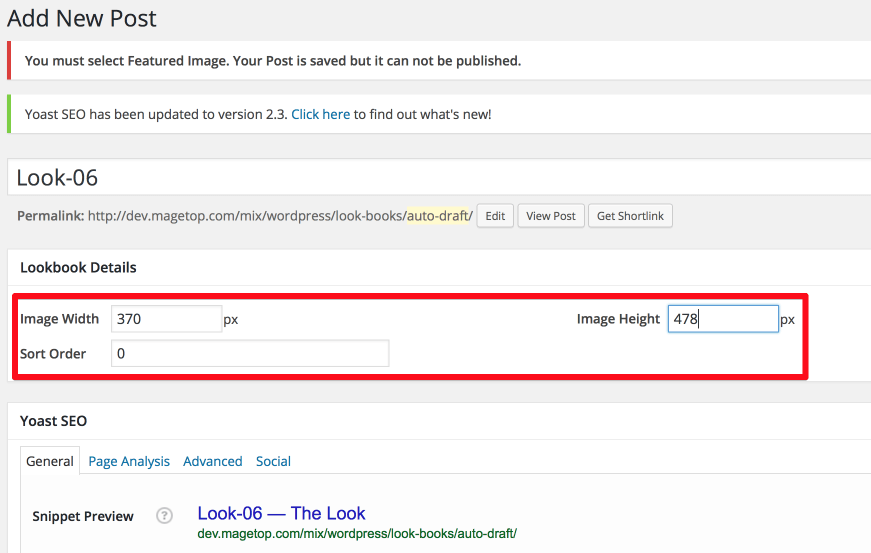
Go to 'Look Books > Add New' to create new look. You need upload featured image first and set image's size
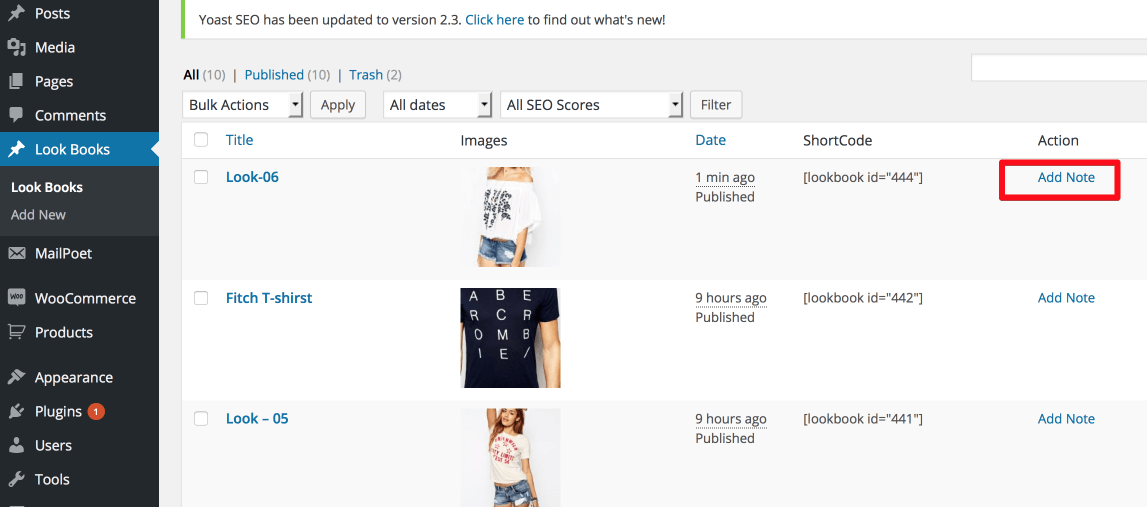
Add notes on look
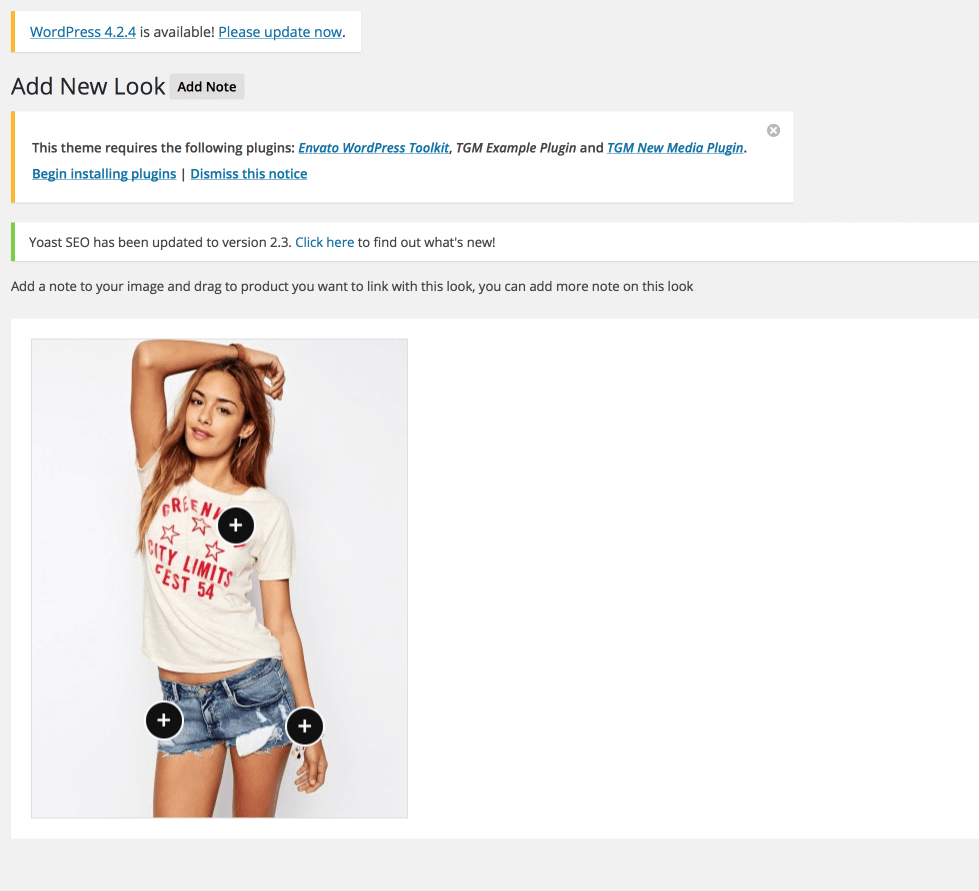
After create the look you have to add note on image.
You can add one and more note on image and link your note to product

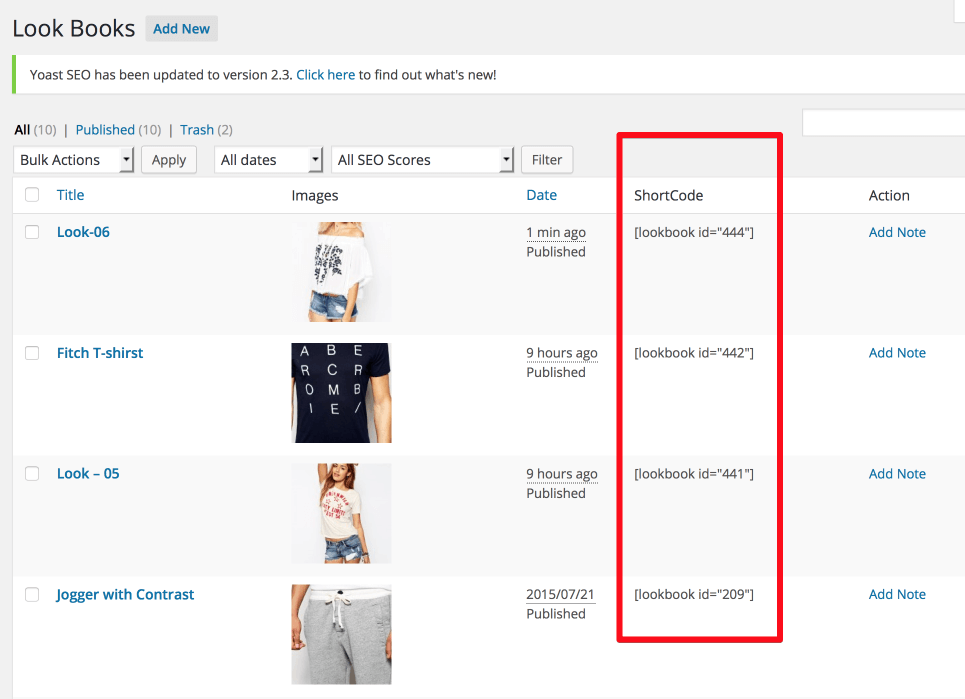
Lookbook Shortcode
You can add lookbook on you blog or any page using shortcode

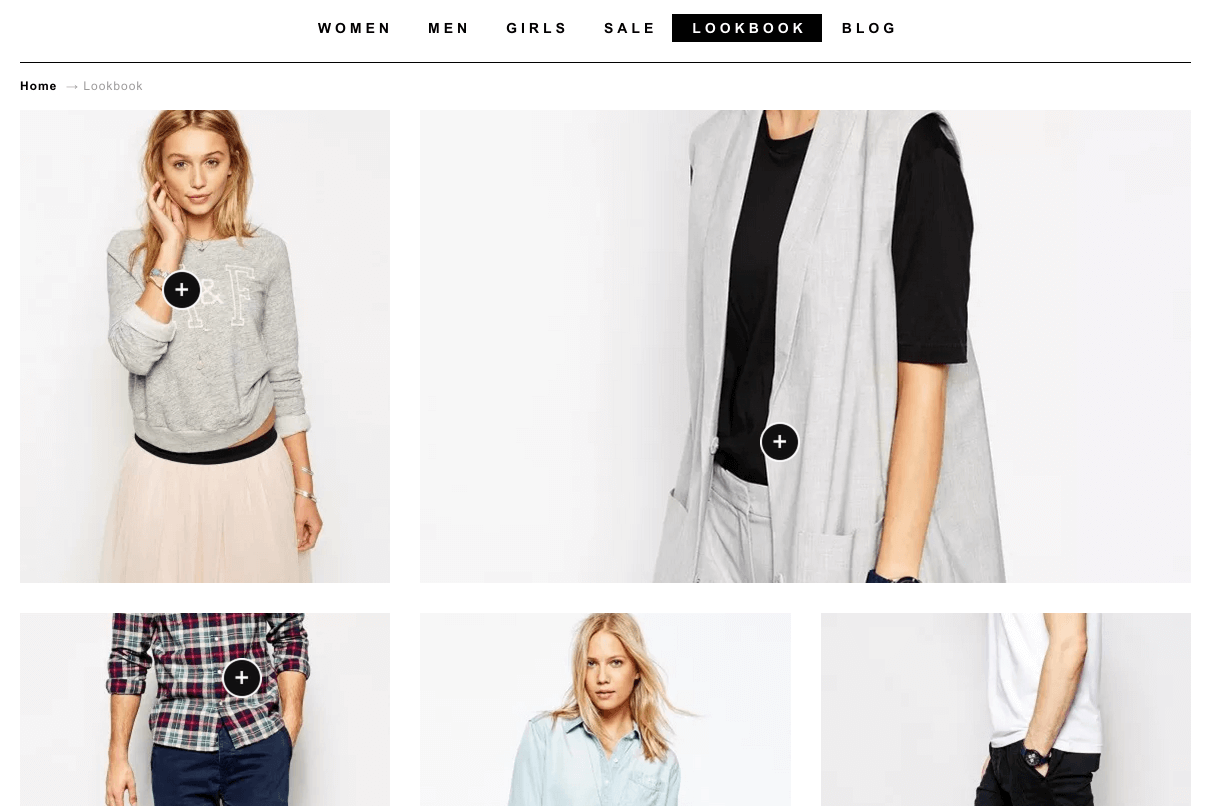
Lookbook Page
You can create one page to display all lookbook use code [lookbooks]

Category Header Background
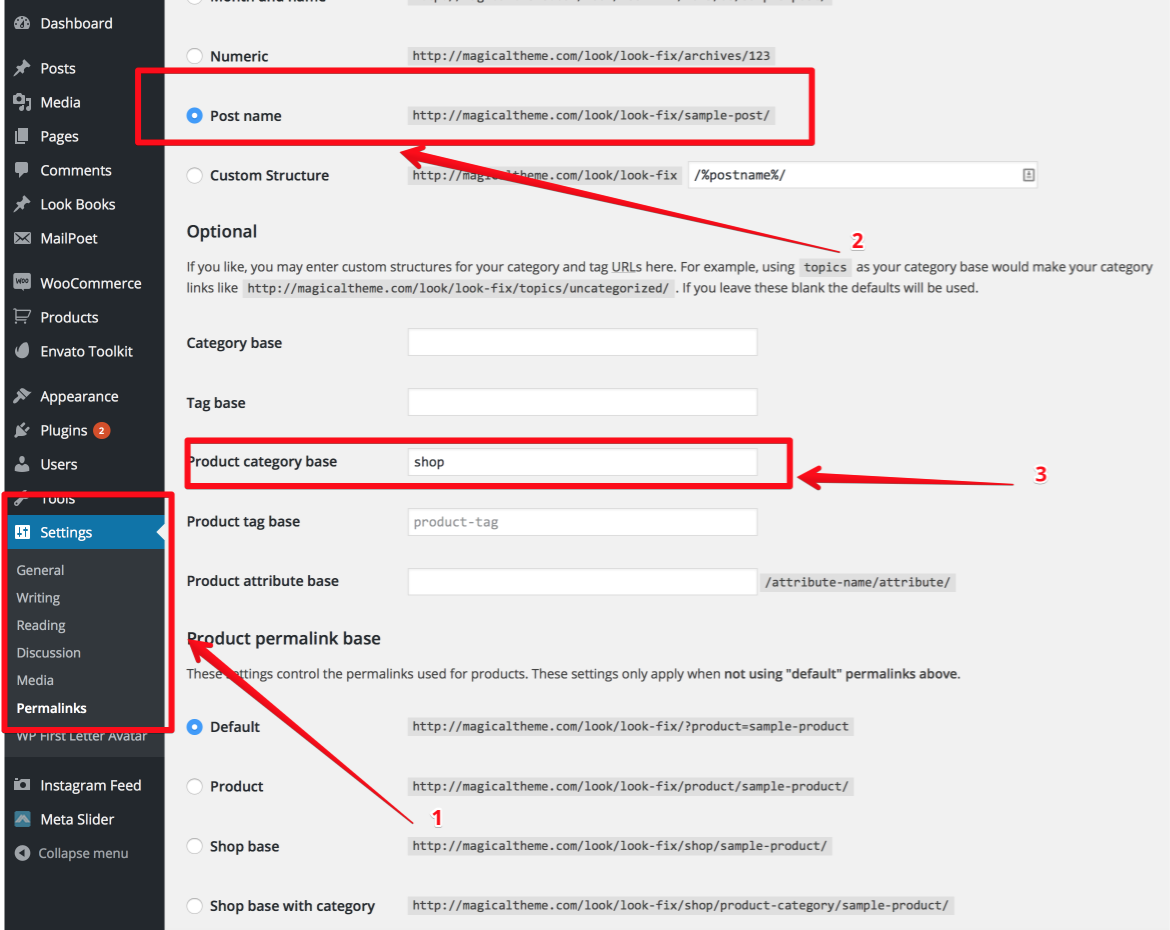
To display link of category product like as demo and make your link friendly with SEO you have to go to 'Settings > Permanlinks' and set up follow screen-shot
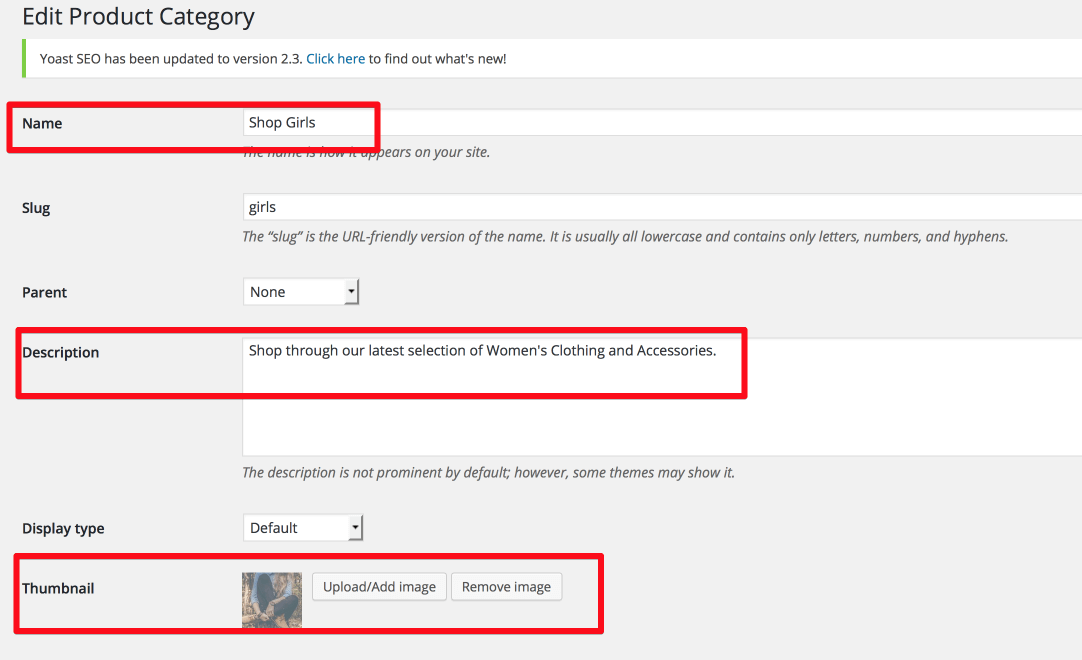
Go to "Products > Categories to create new Product Category and upload image as background


Product Attributes
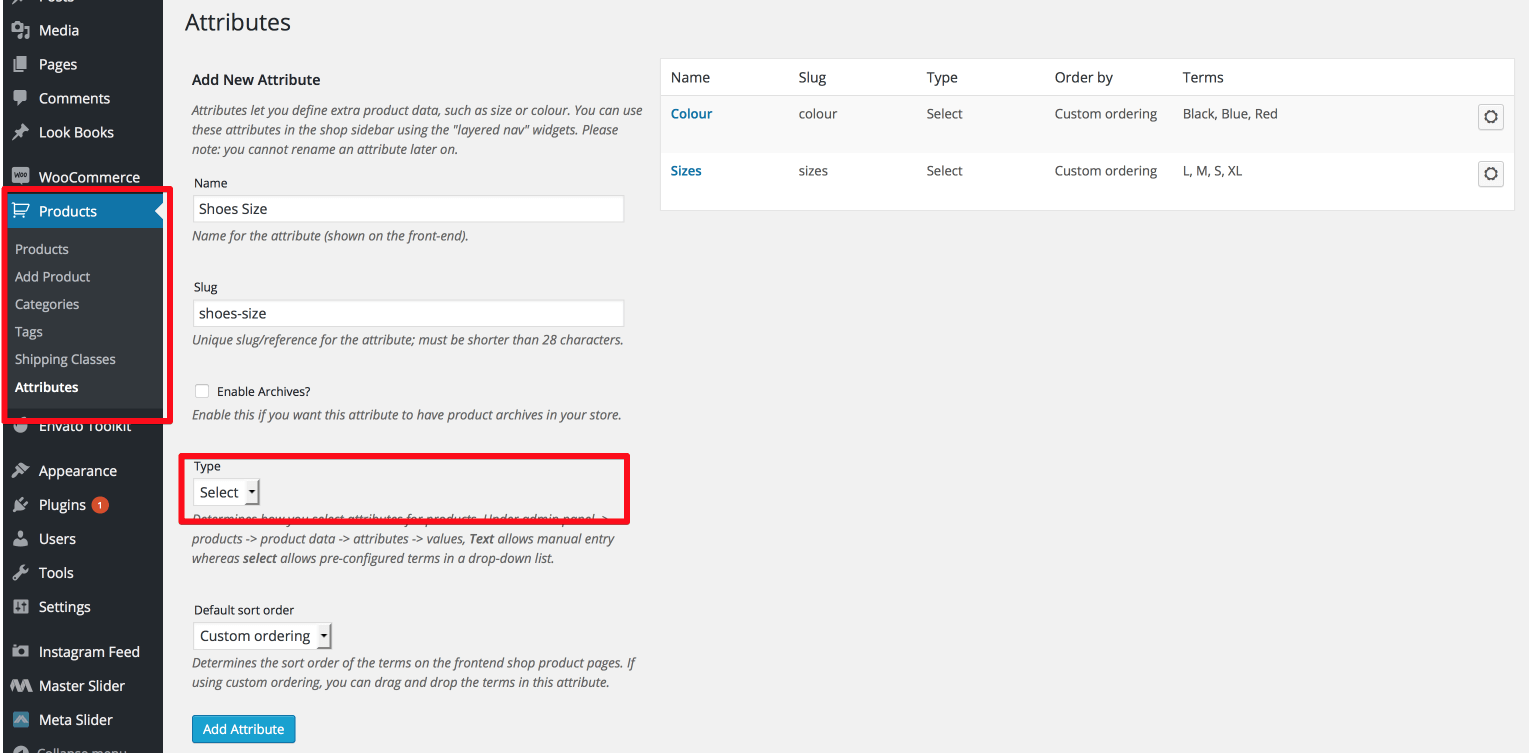
To display product attributes (colours, size) you have to create product attributes first.1. Go "Products > Attributes" to create attribute

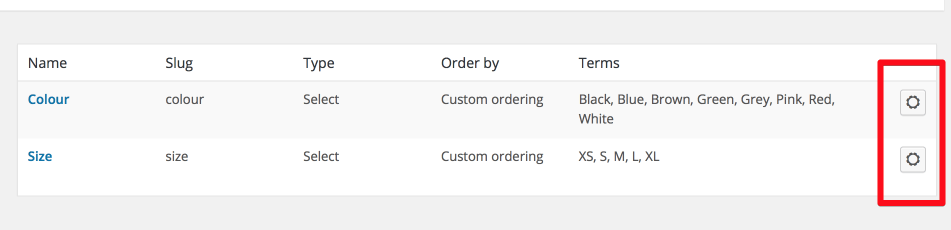
2. After create attribute you have to click on icon to add attribute (example 'Size: XS | S | M | L | XL')

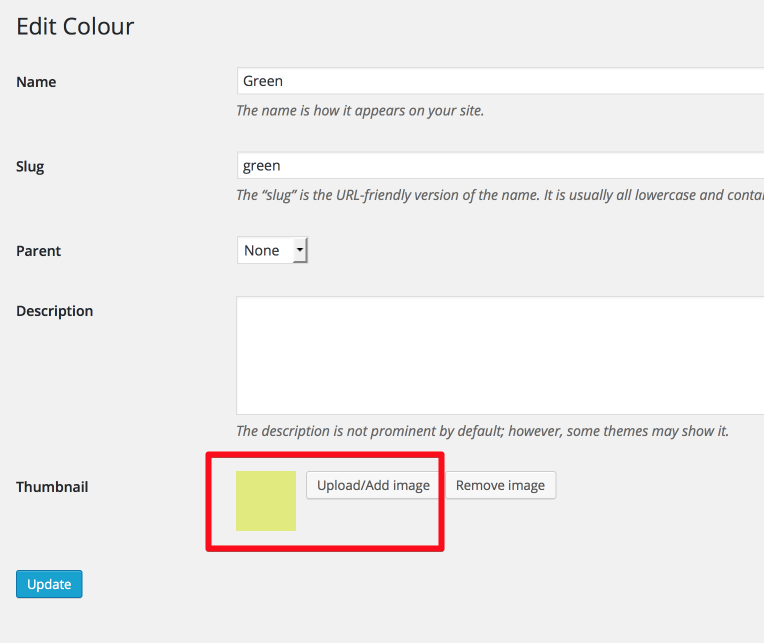
3. Upload thumbnail images for colours

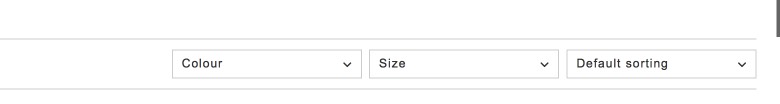
Category Product Attributes Filter
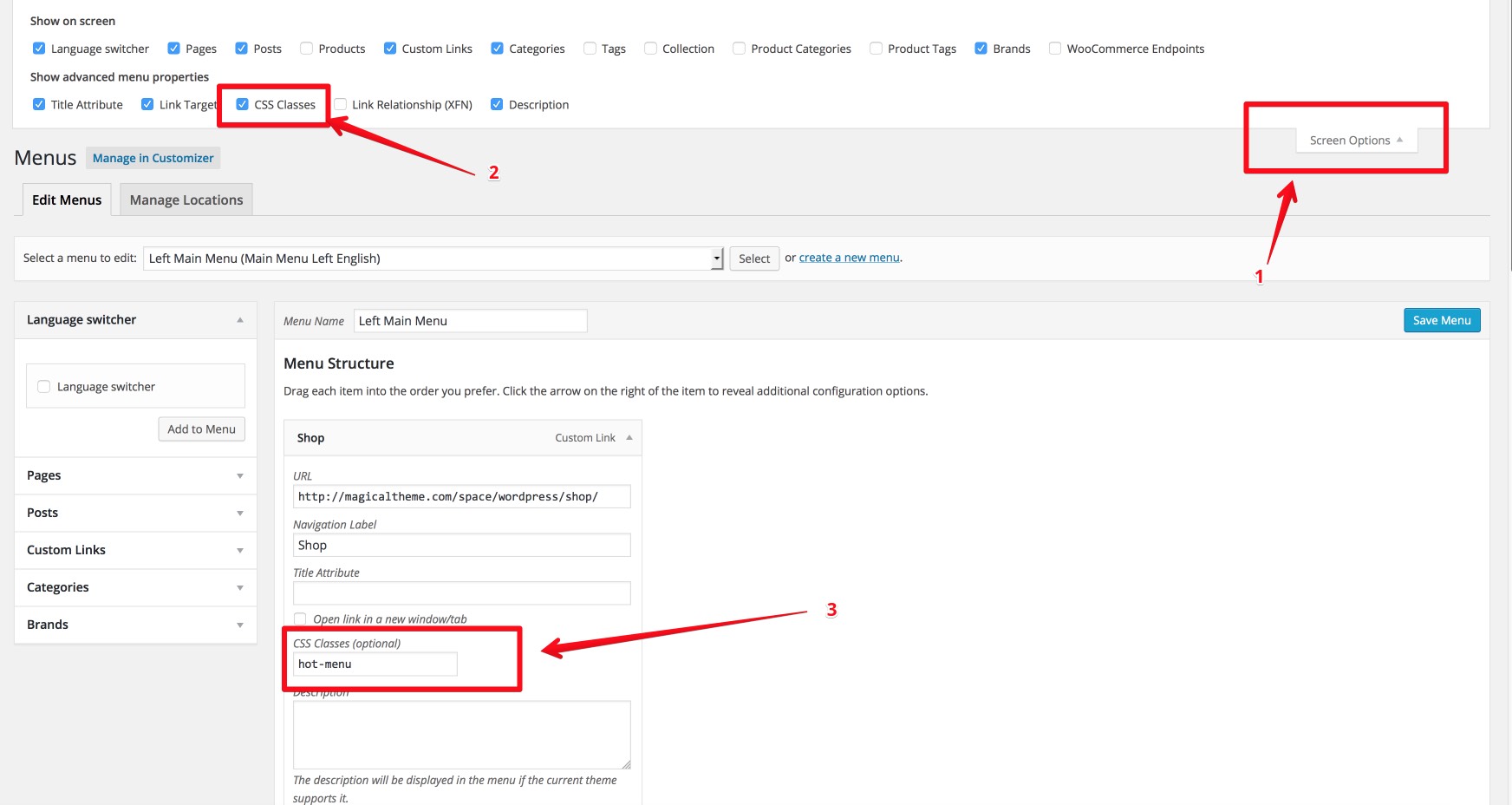
To display product category filter "Colour" "Size". Go to section "Appearance > Look Theme Option > Woocommerce Setings tab" and check in "Attributes Filters" you want display1. Attributes Setting

2. Result

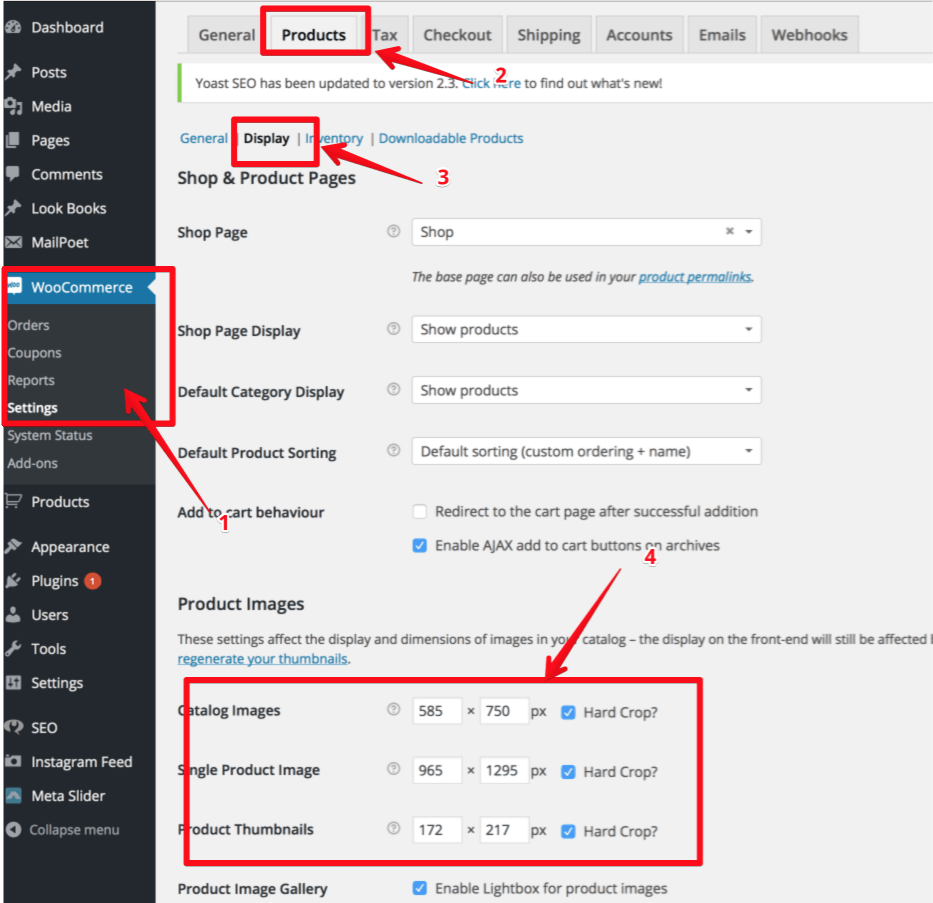
Product's images size
There're several predefined thumbnail product's images size, catalogue product's images size and single product's image size. Which you have to set in "Woocommerce > Settings > Product tab > Display "
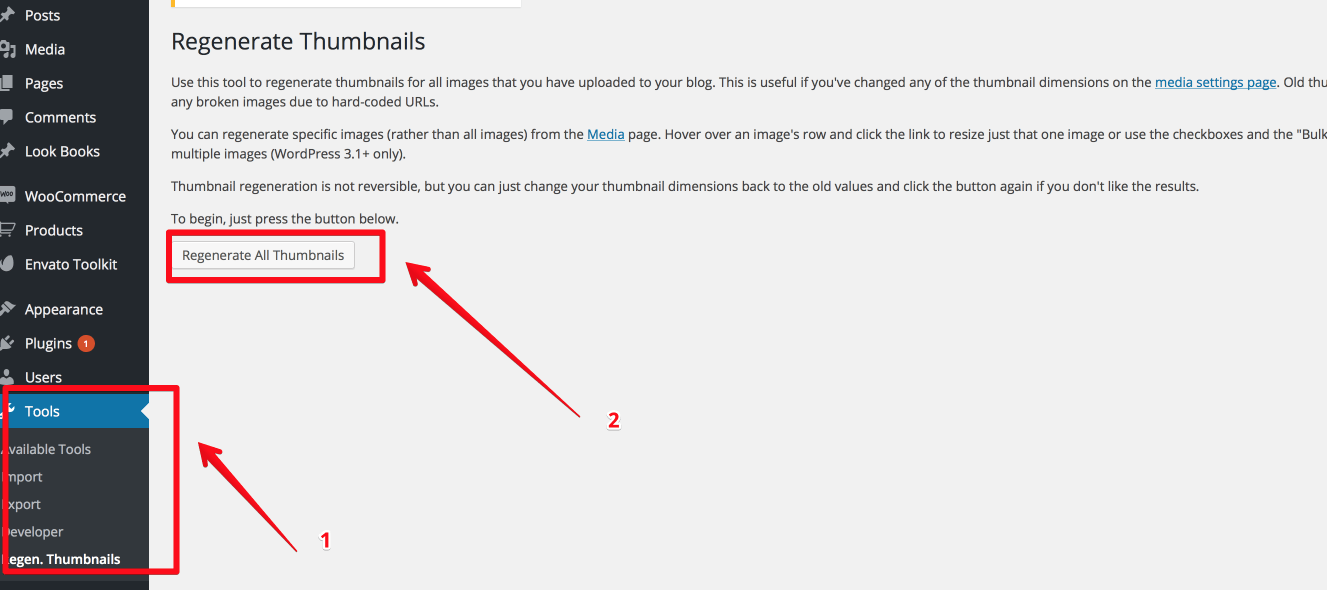
- If you upload images before and want to regenerate thumbnail you can use Regenerate thumbnail plugin to apply your settings with thumbnail.
- After install plugin you go to "Tools > Regenerate Thumbnails"

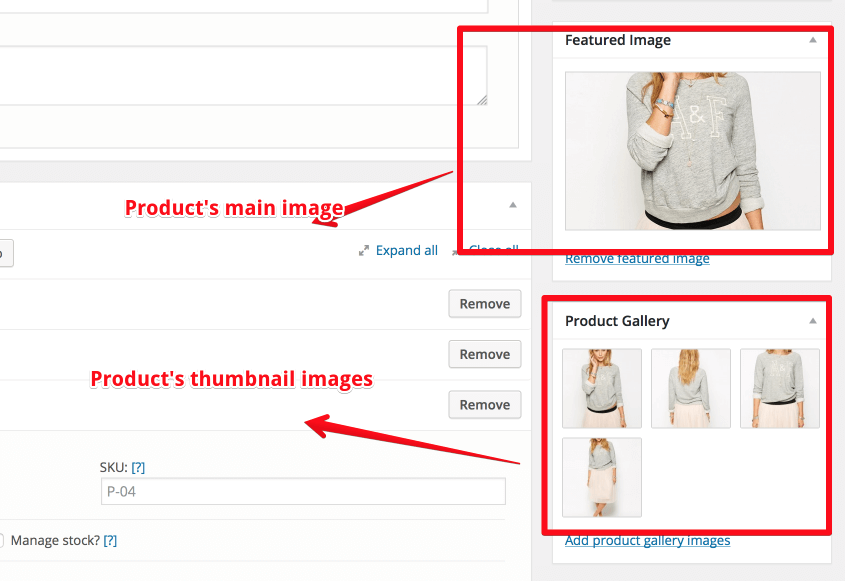
Product Images
Upload images to display on product detail. Upload featured image as main image and gallery as thumbnail images

Product colour and size
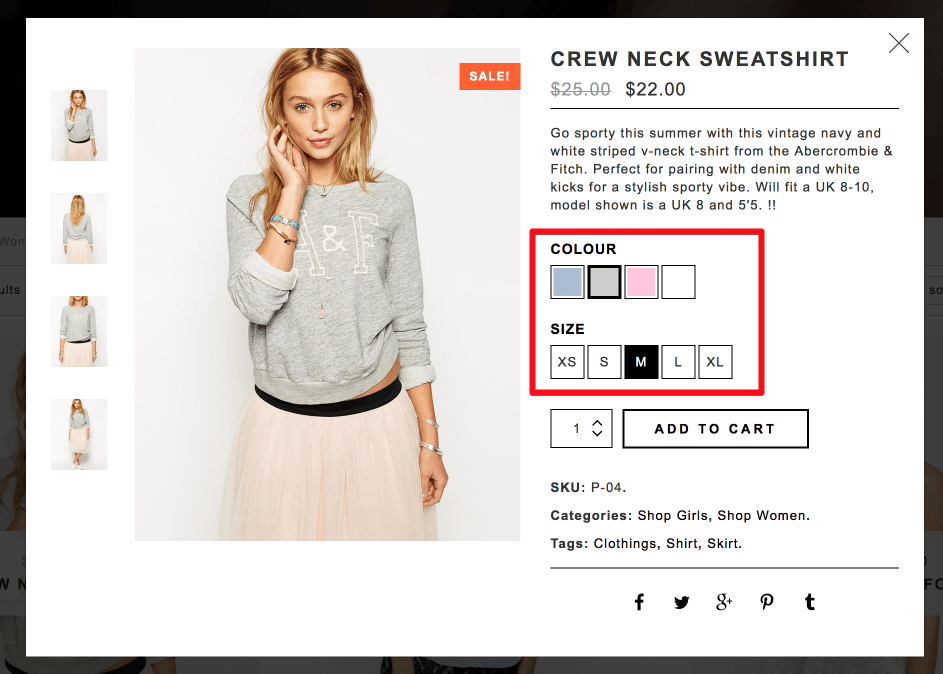
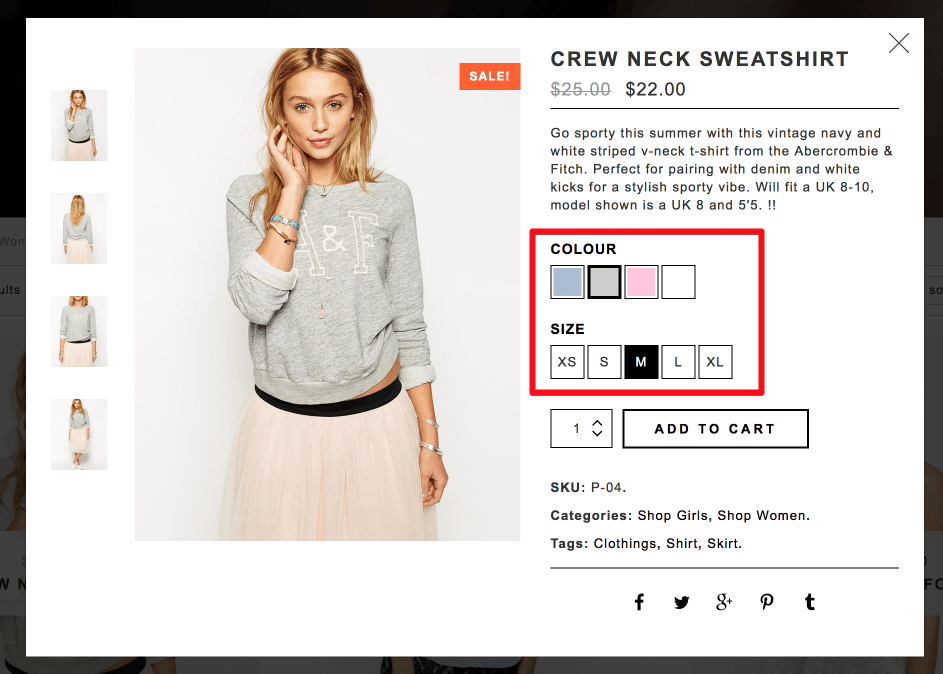
After create attributes you can display atrribute on product "Quick View" and Product detail page
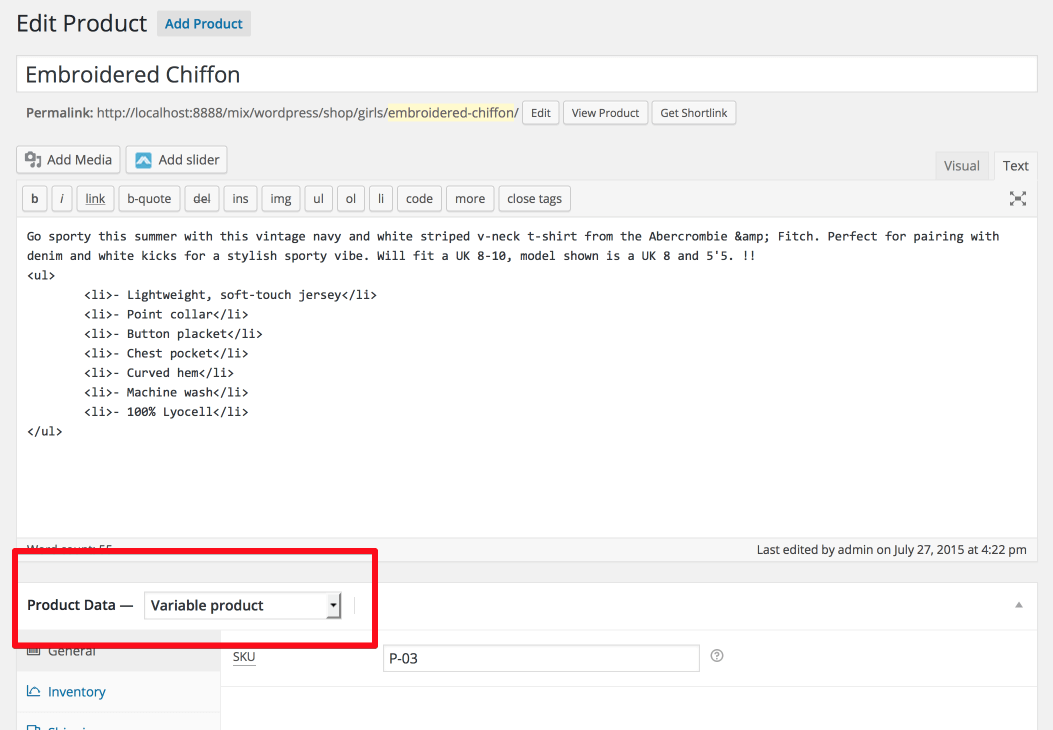
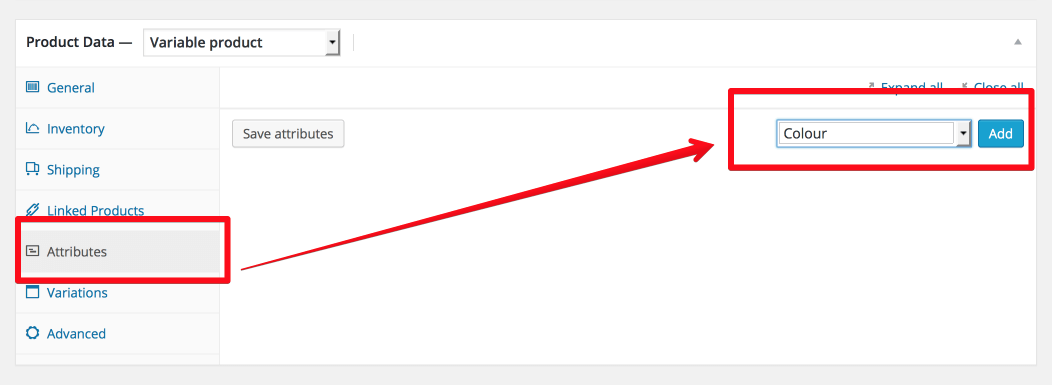
1. Create new product and set Product Data "Variable Product".

2. Add attribute for this product.

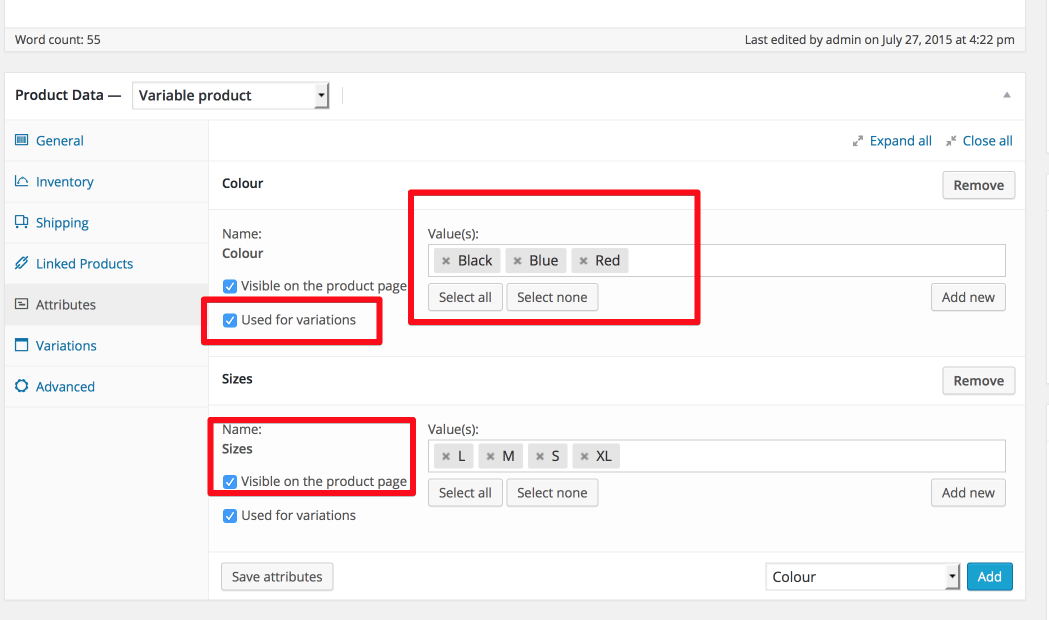
Remember tick on all checkbox
- Visible on the product page
- Used for variations

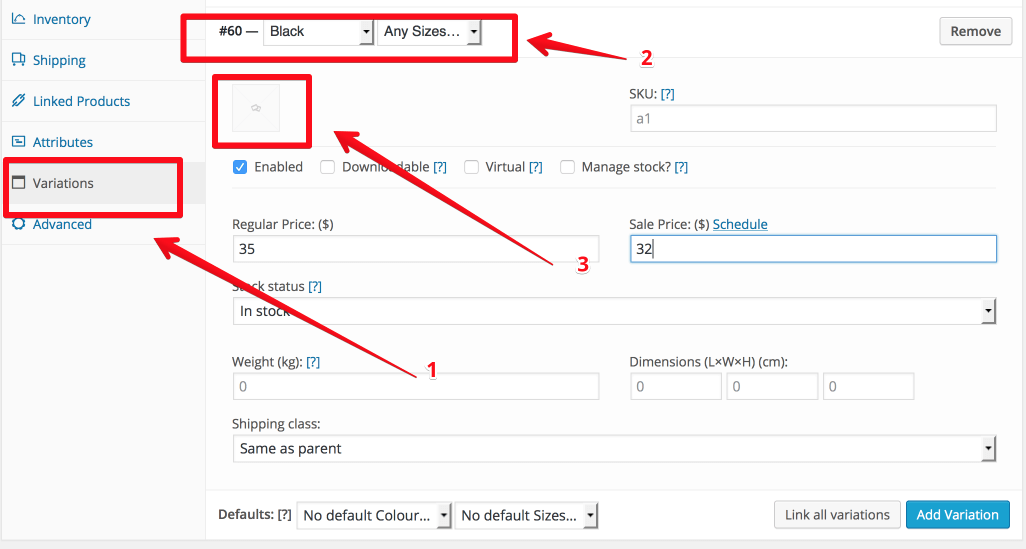
3. Set image and assign with atttribute color.
Choose color and any size and upload thumb as color
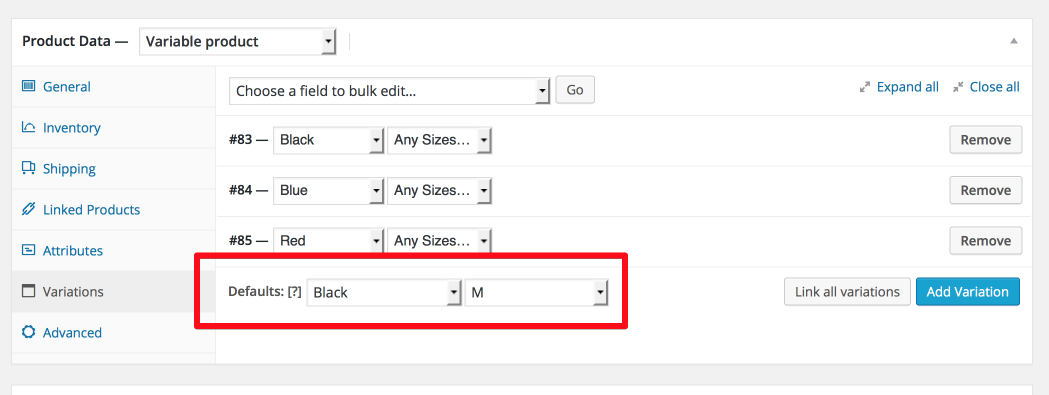
3. Set default colour and size for product.
After set image thumbnail as color and size for product you should set default colour and size to display for product.
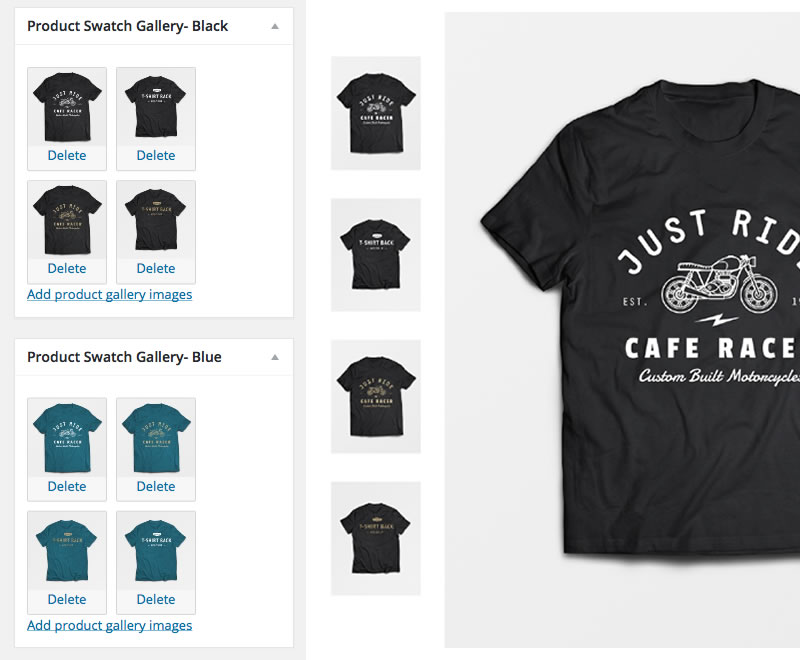
4. Display colors swatch gallery for images

Demo link: http://magicaltheme.com/look/look-fix/product/sporty-t-shirt/
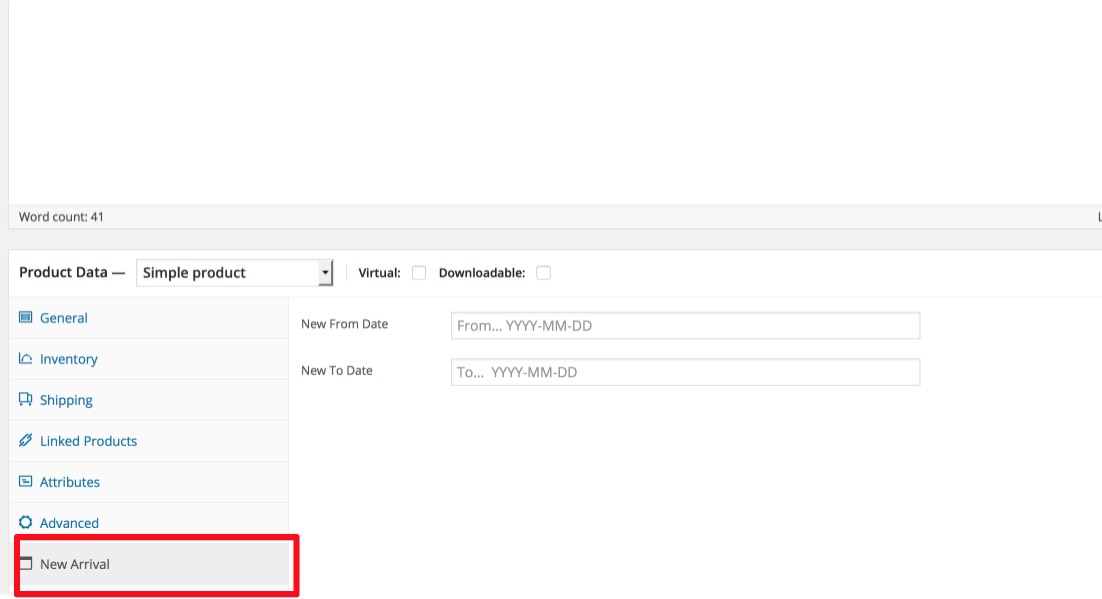
Product New Arrival Badge
You can add badge "New Arrival" for your product
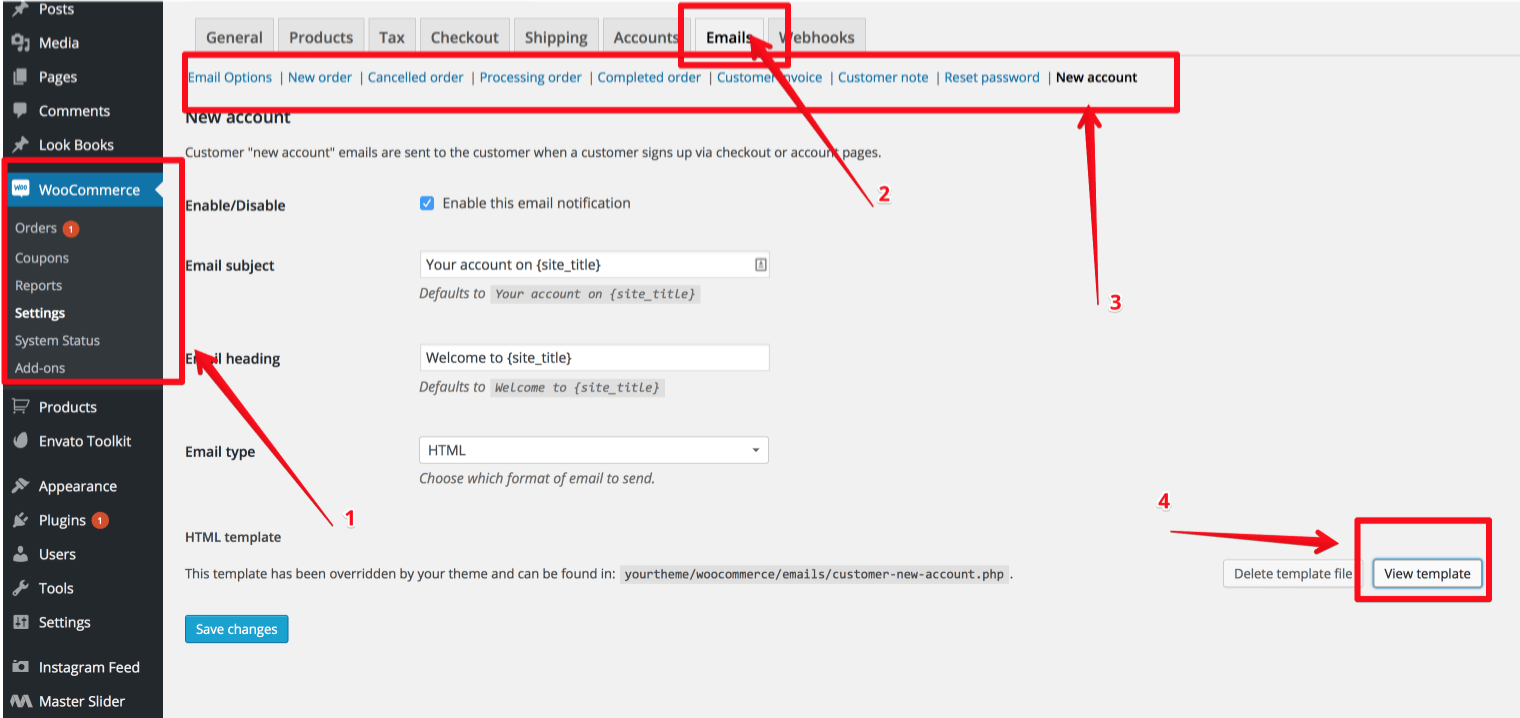
Email transaction customize
To customize you transaction email of Woocommerce go to 'Woocommerce > Settings > Email'
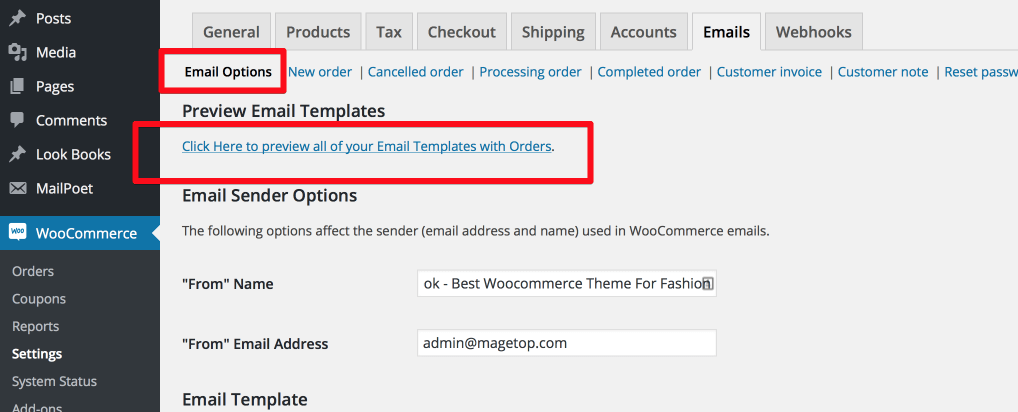
You can "Preview Email Templates" in menu 'Woocommerce > Settings > Email > Email Options'

MailChimp Newsletter
1. You need to download install MailChimp Newsletter plugin
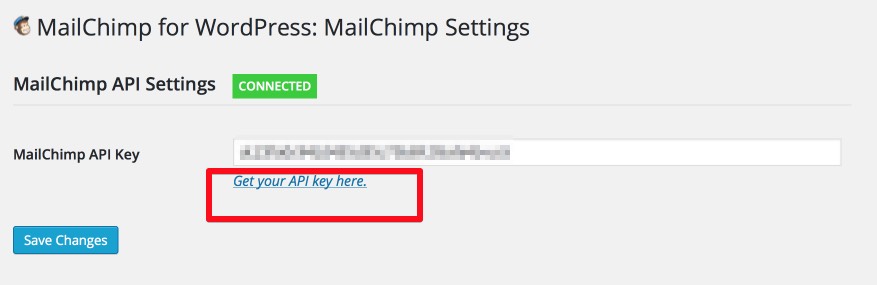
2. Get MailChimp API key

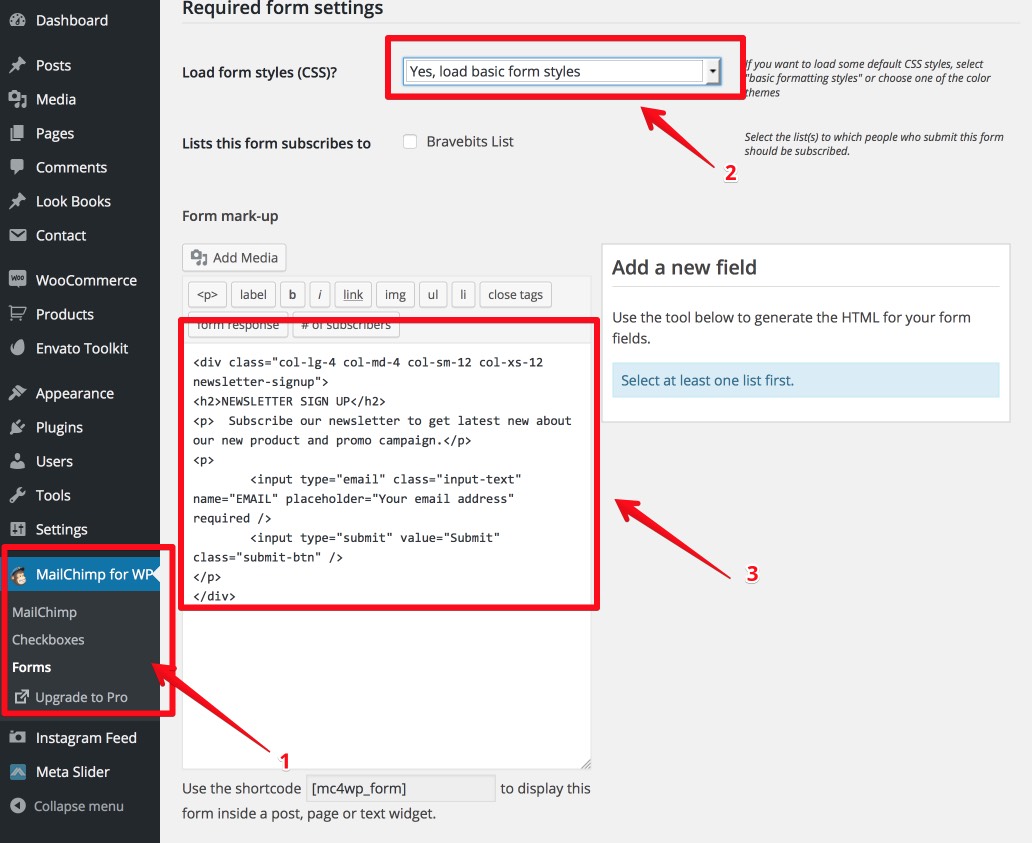
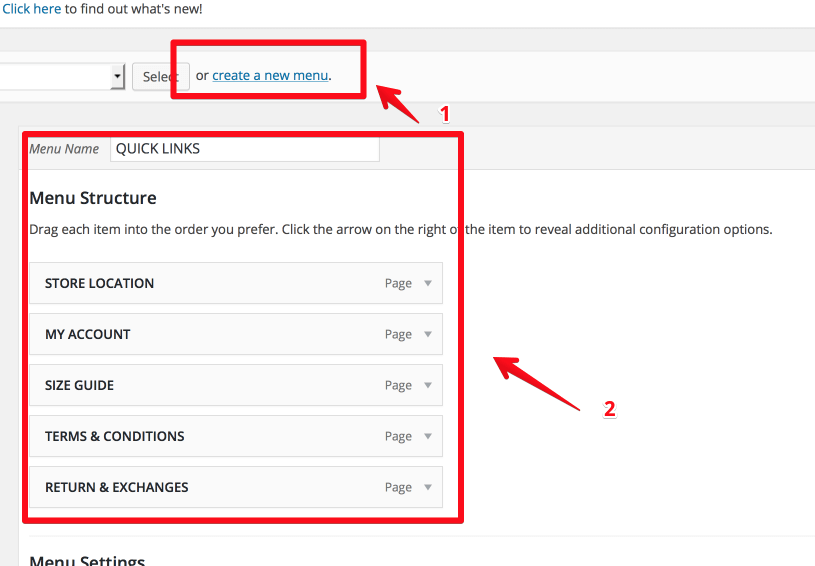
3. Edit form

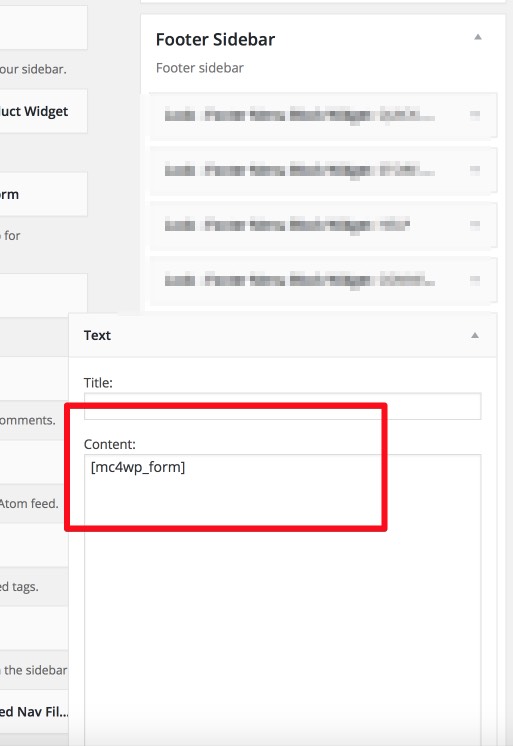
4. Display Subscribes Form
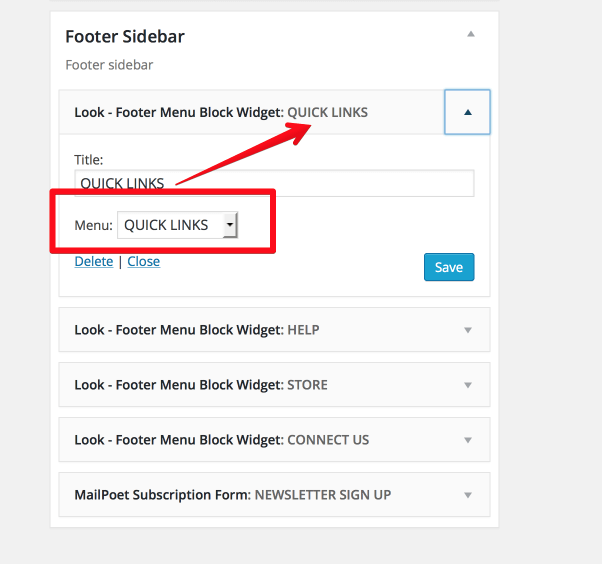
- Create a widget and display this widget at Footer Sidebar: Go 'Appearance > Widgets > Text Widget' and add to 'Footer Sidebar'
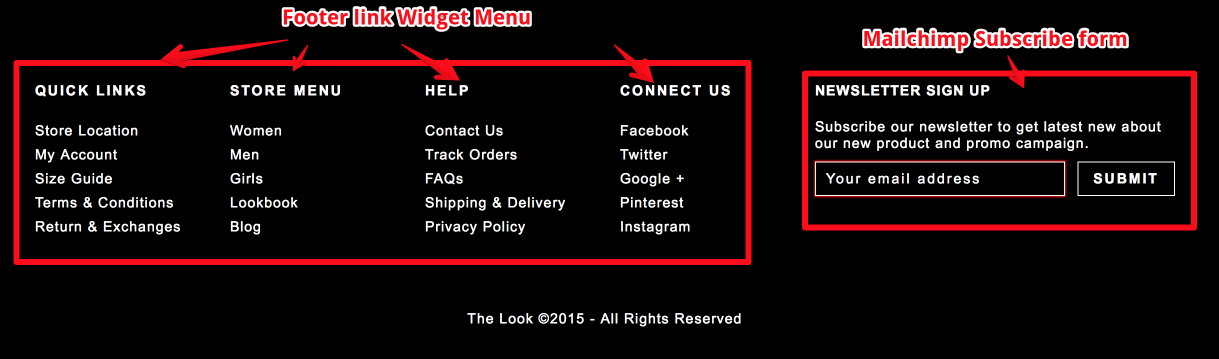
5. Result

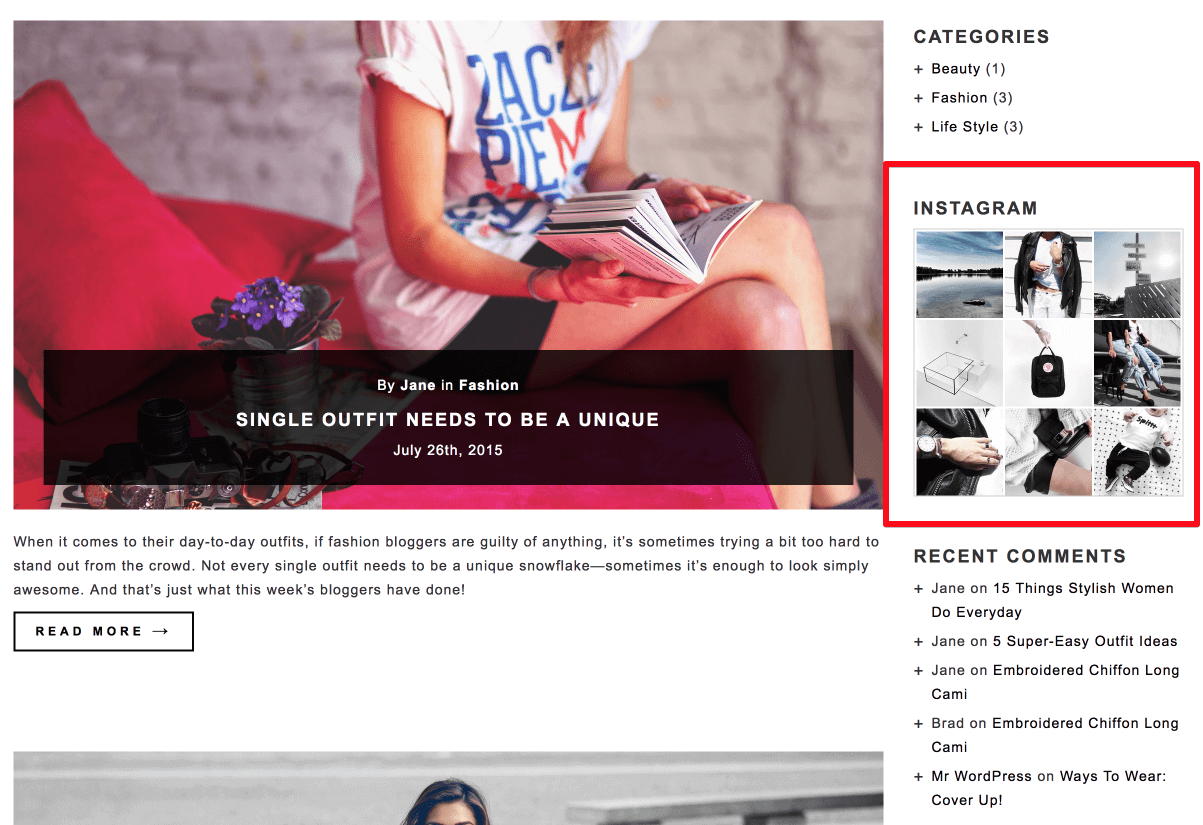
Instagram Feed
1. You need to download install Instagram Feed plugin
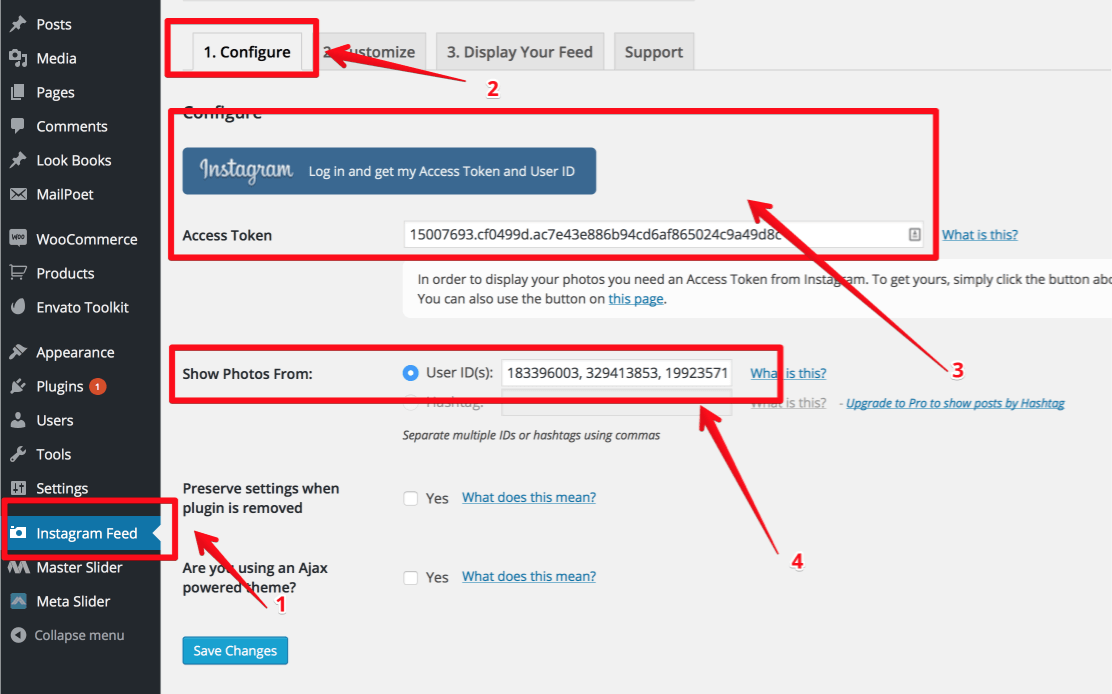
To setting your instagram feed go menu 'Instagram Feed > Config'2. Get your Instagram Access Token and User ID at here
You can add more user ID to display feed from more Instagram's account. To check Instagram user's ID you can use this tool.
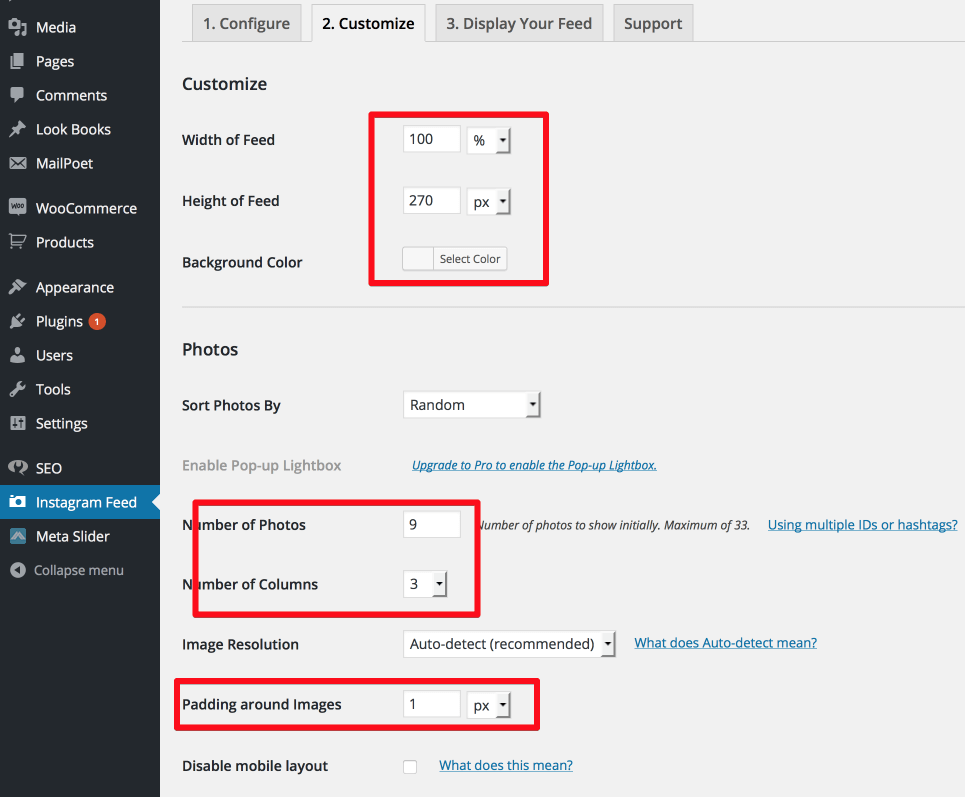
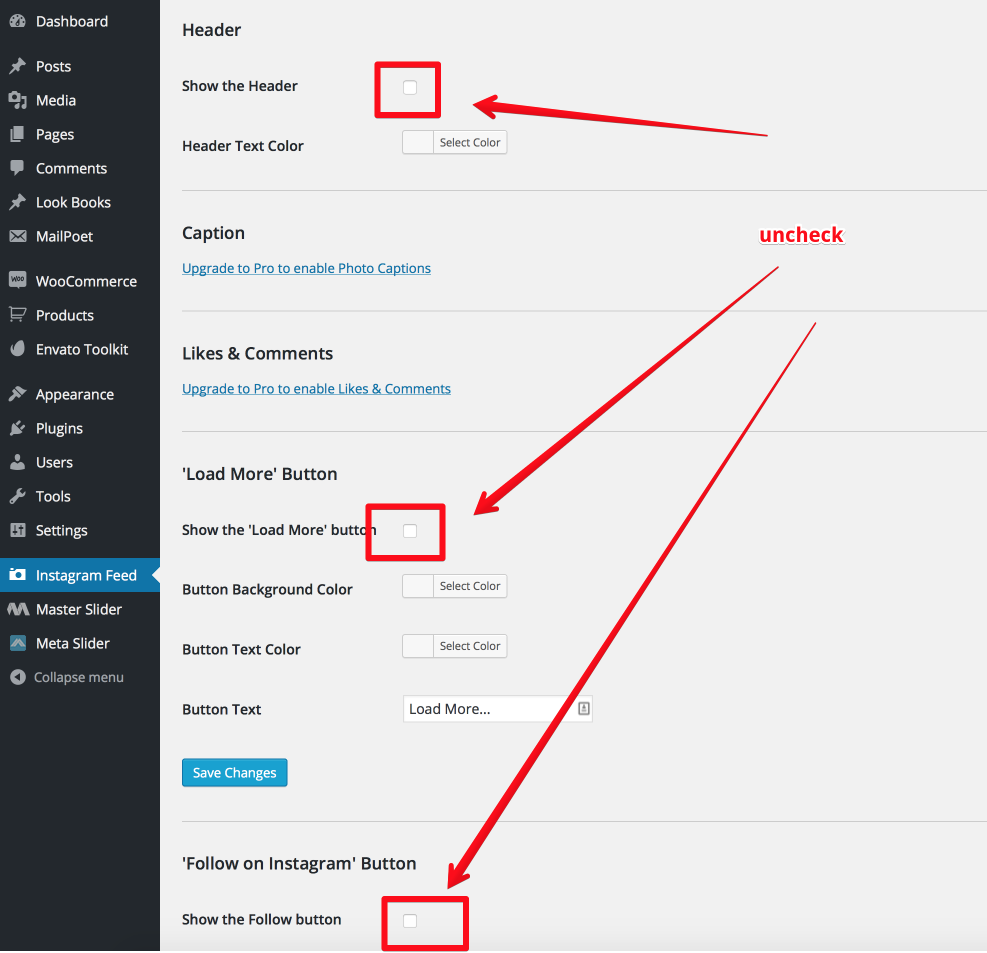
3. Instagram Customize (Customize size of instagram feed to fit with your content)


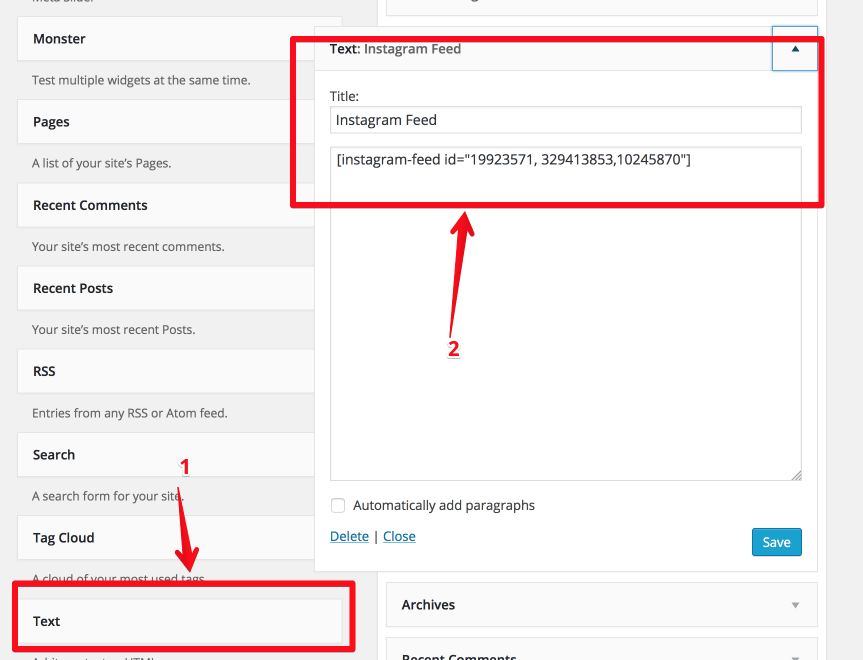
4. Display Instagram Feed
- Create a widget and display this widget at Blog Right Sidebar: Go 'Appearance > Widgets > Text Widget and add to "Blog Right Sidebar"
5. Result

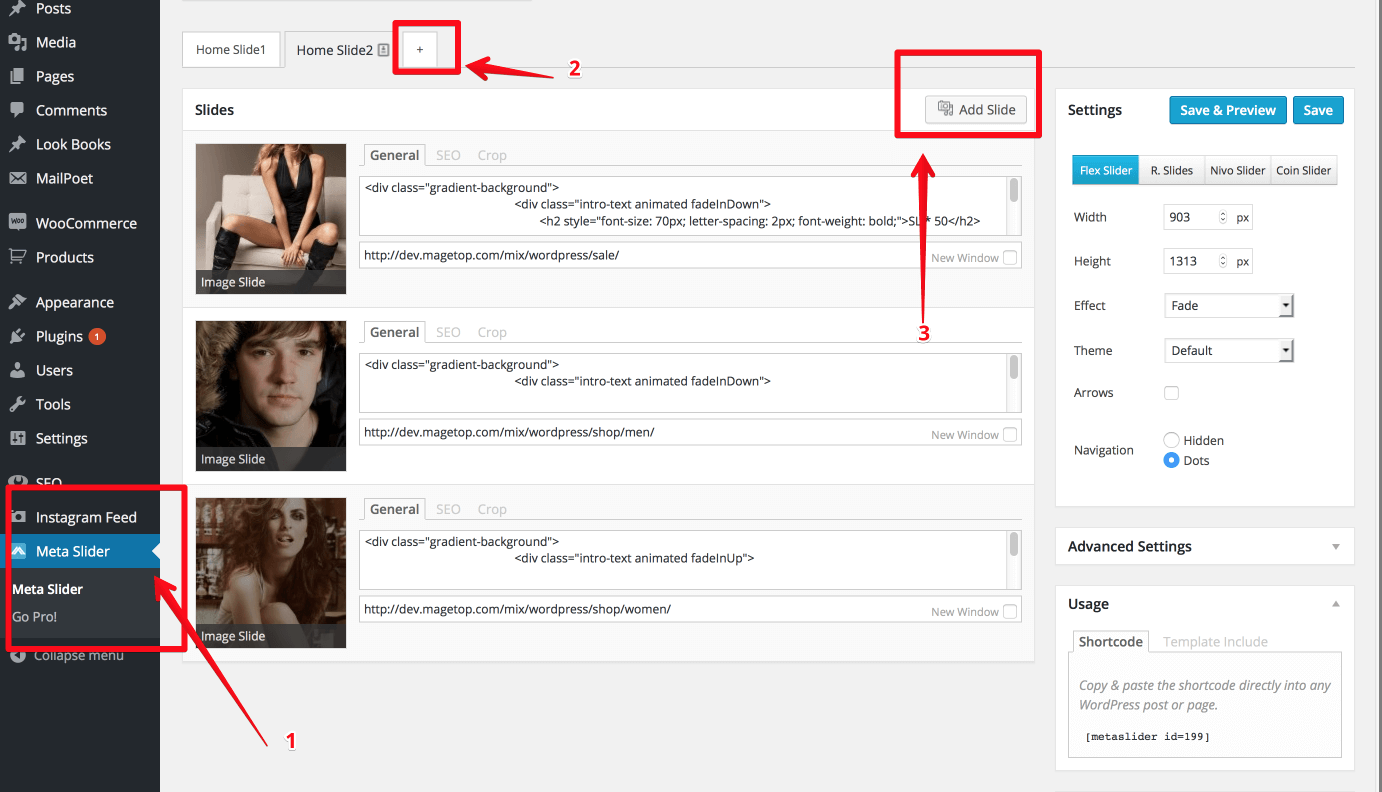
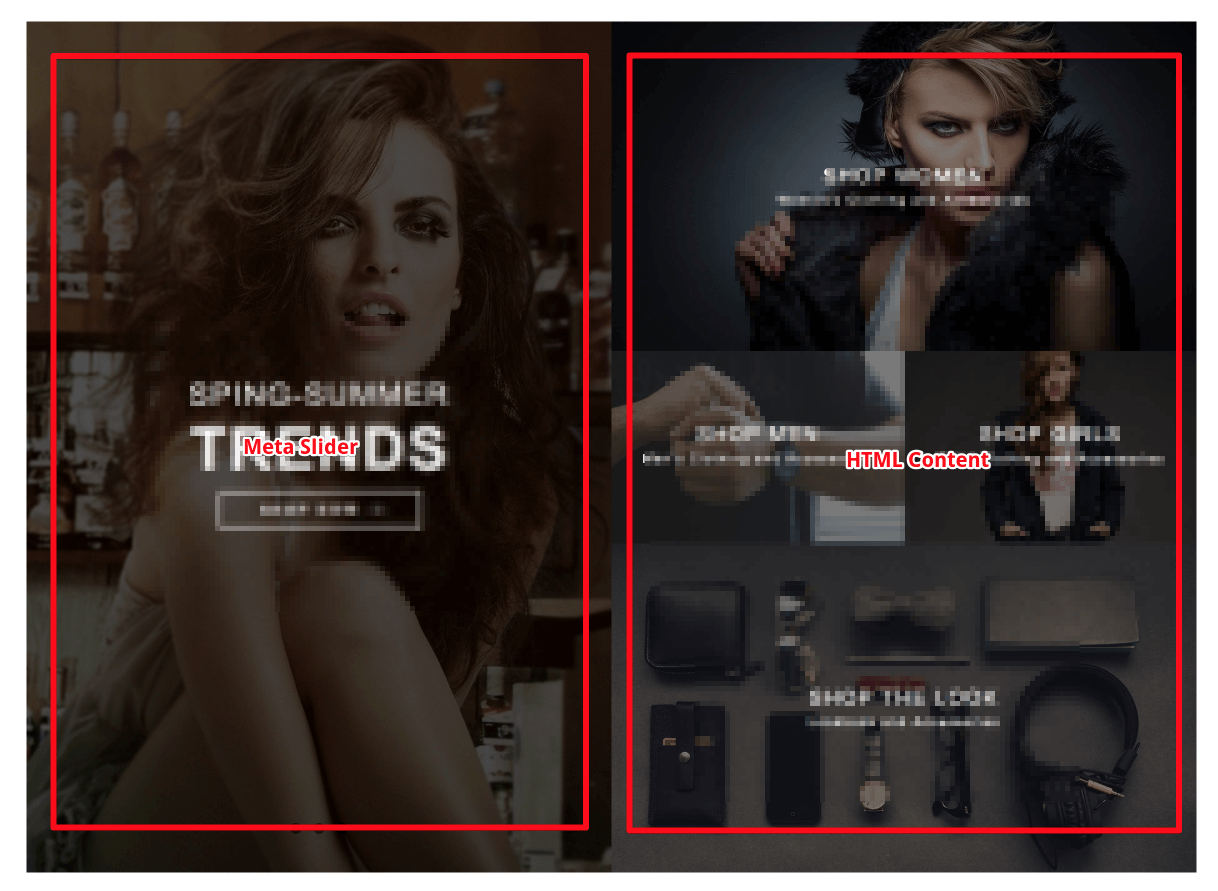
Meta Slider
1. You need to download install Meta Slider plugin
To create your first slider go 'Meta Slider > Meta Slider'
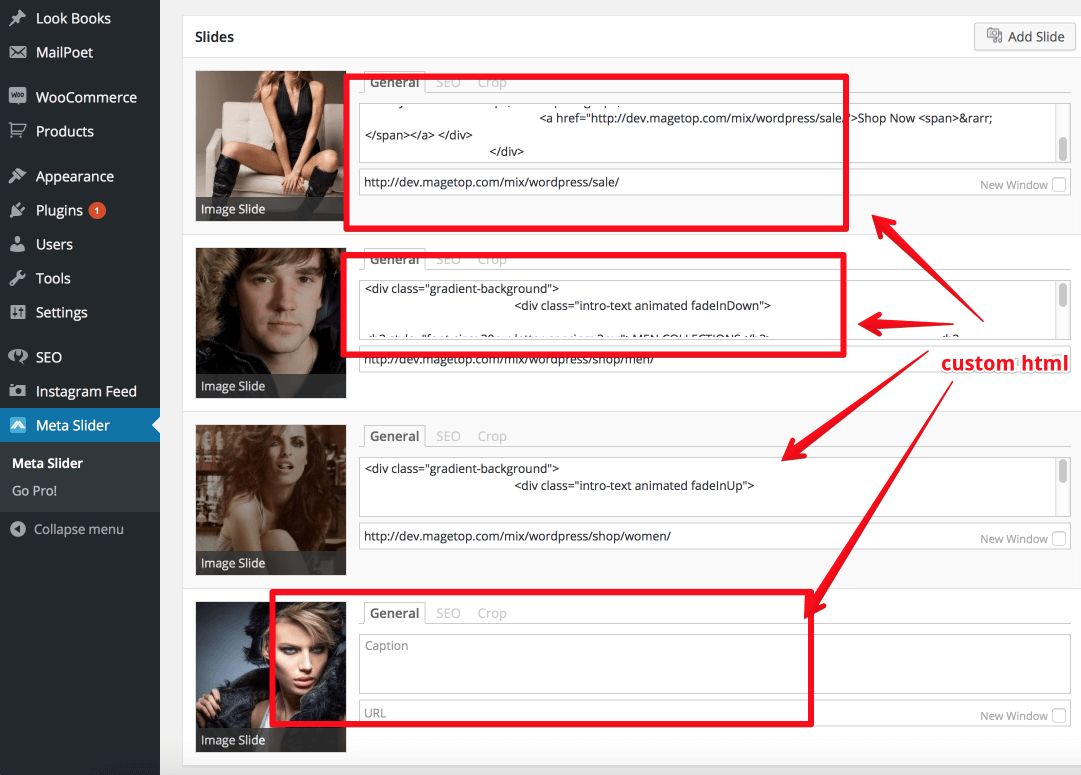
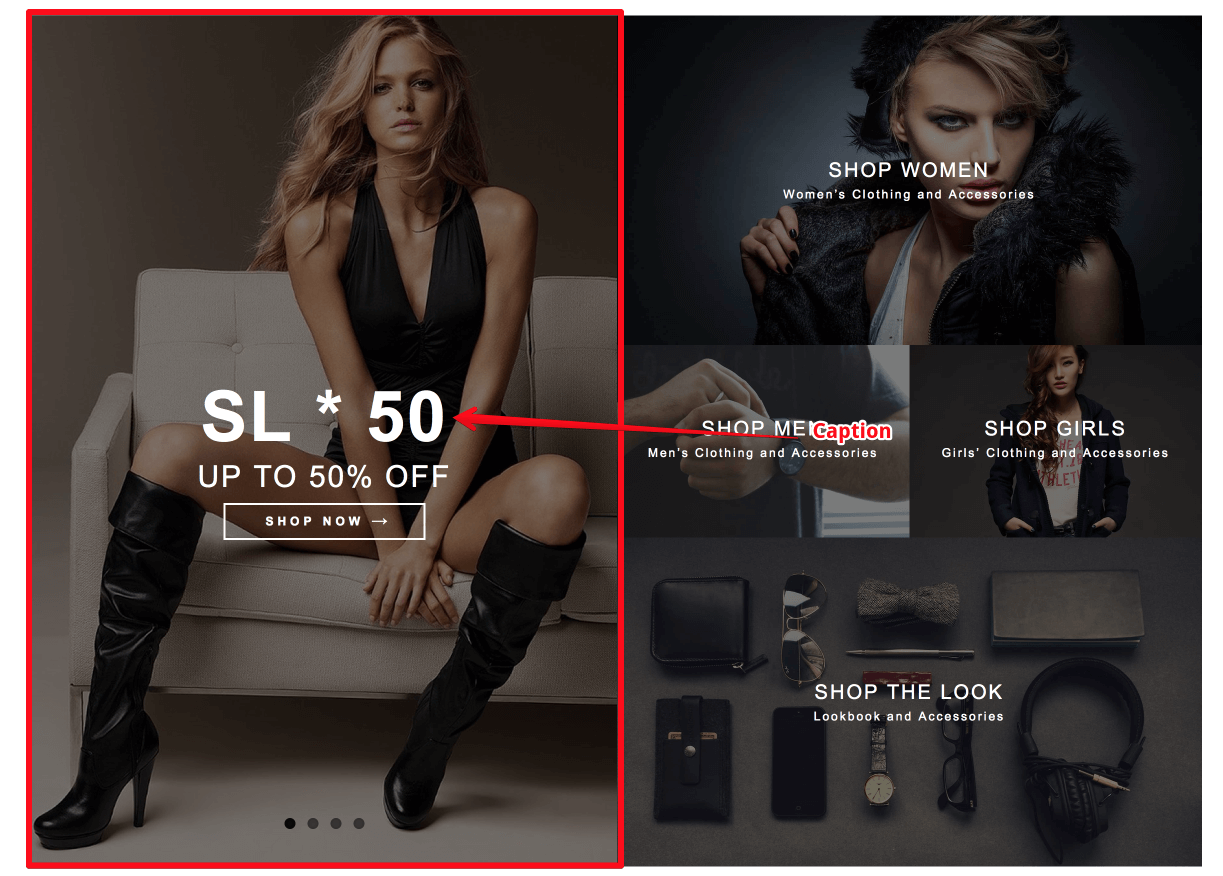
2. We're using free edition of Meta Slider so you want style text on slider you only have method: put custom HTML into caption box

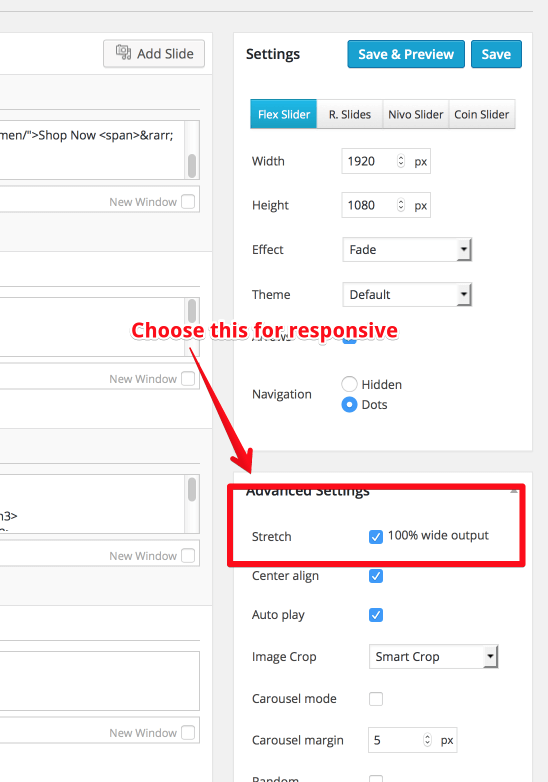
3. Choose kind of slider to display
- Flex Slider
- R.Slider
- Nivo Slider
- Coin Slider

4. Result


Contact Form 7
1. You need to download install Contact Form 7 plugin
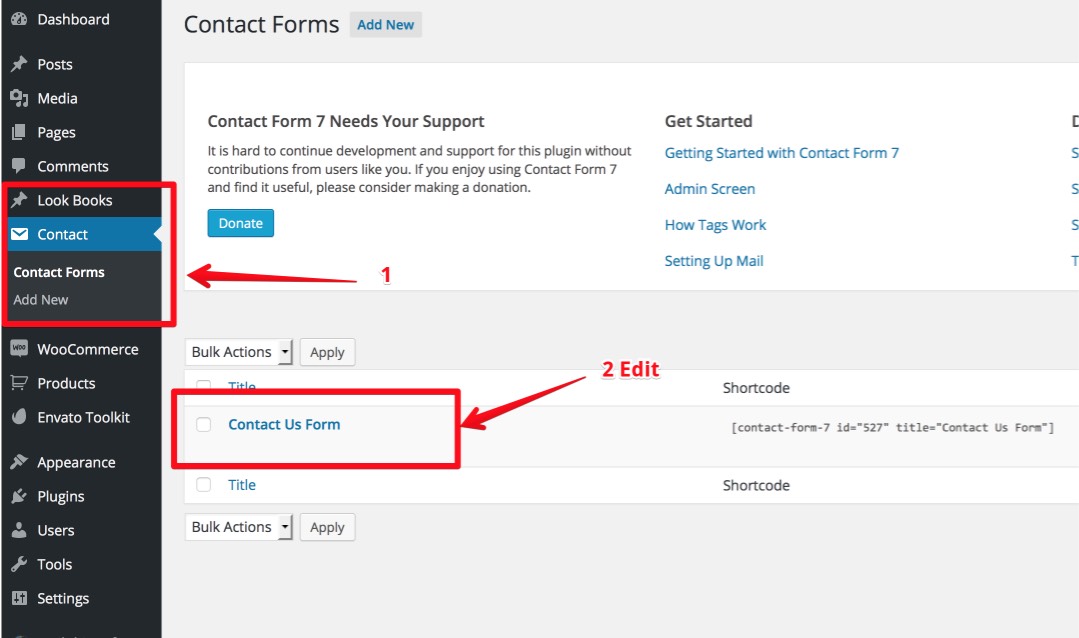
2. Edit default form

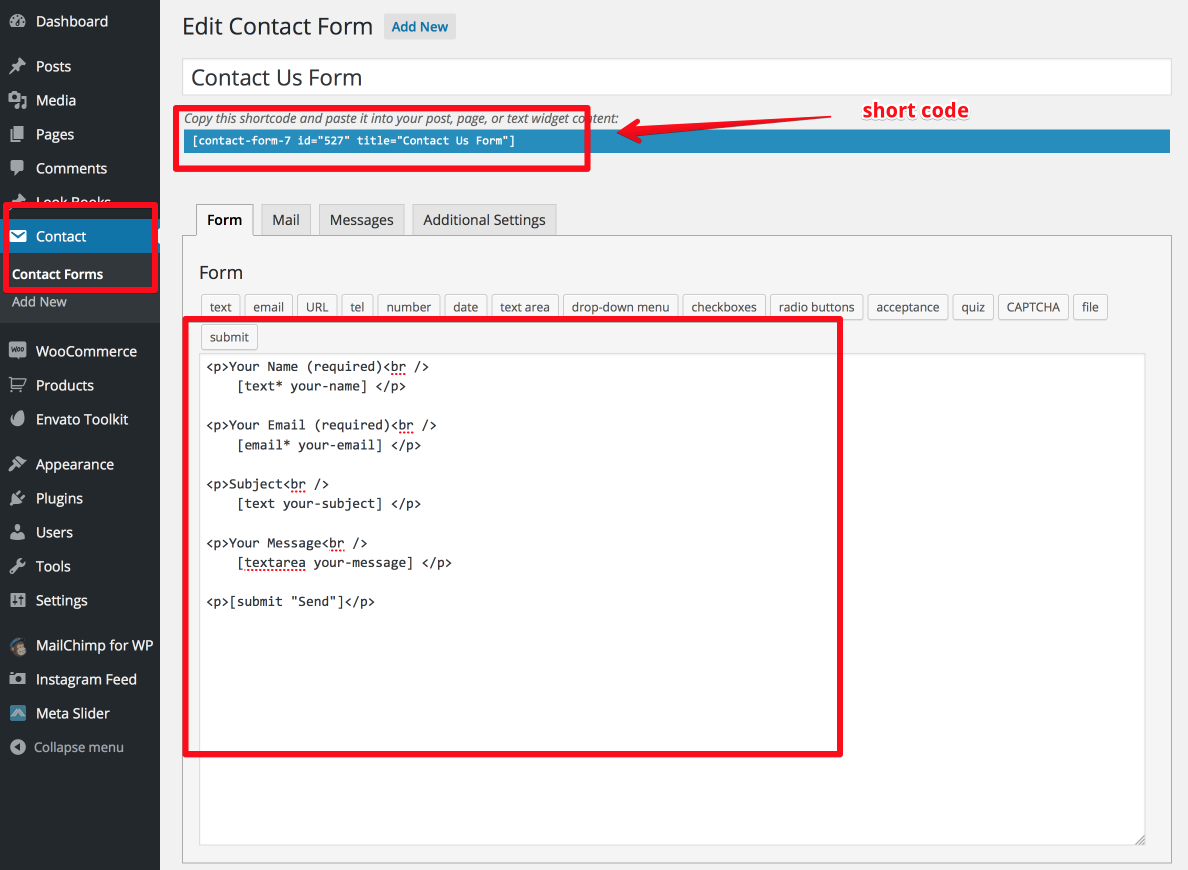
3. Edit content of form

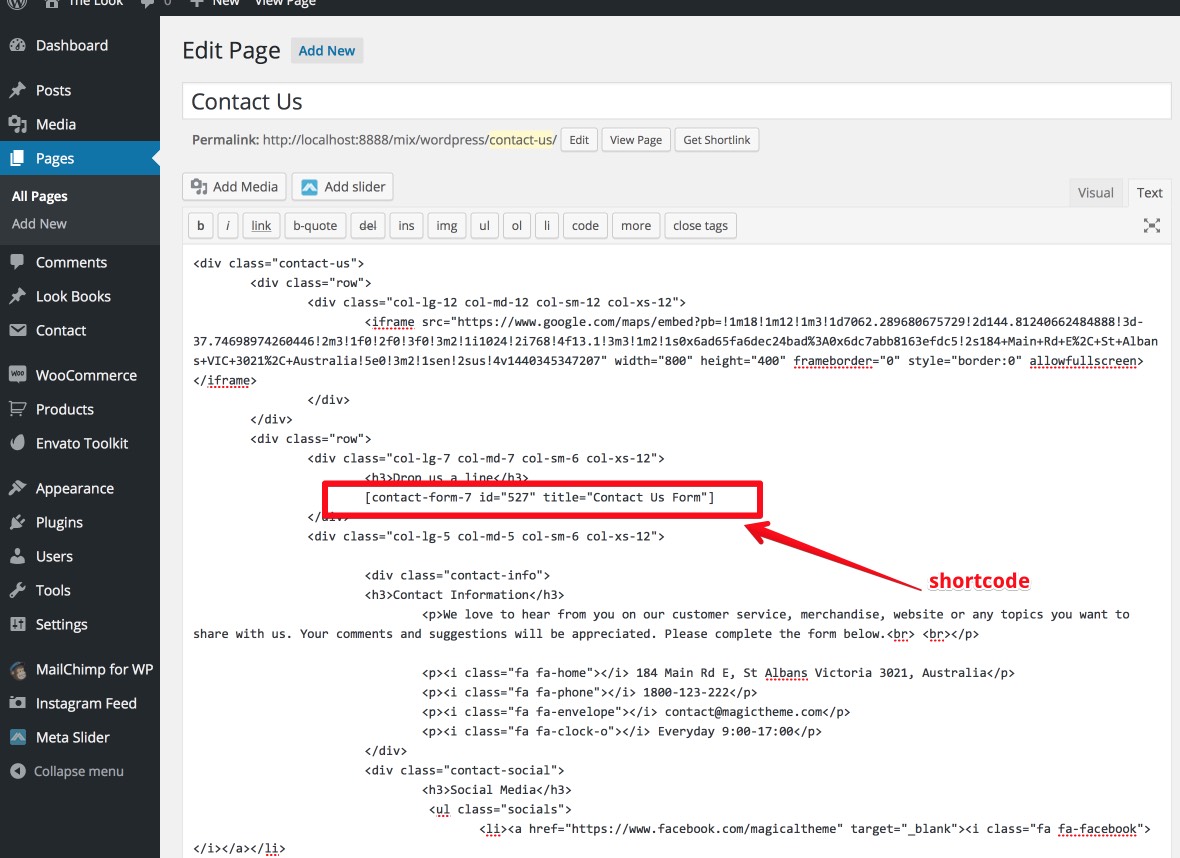
4. Display Contact Form 7 in contact page
- Create new page and put shortcode'
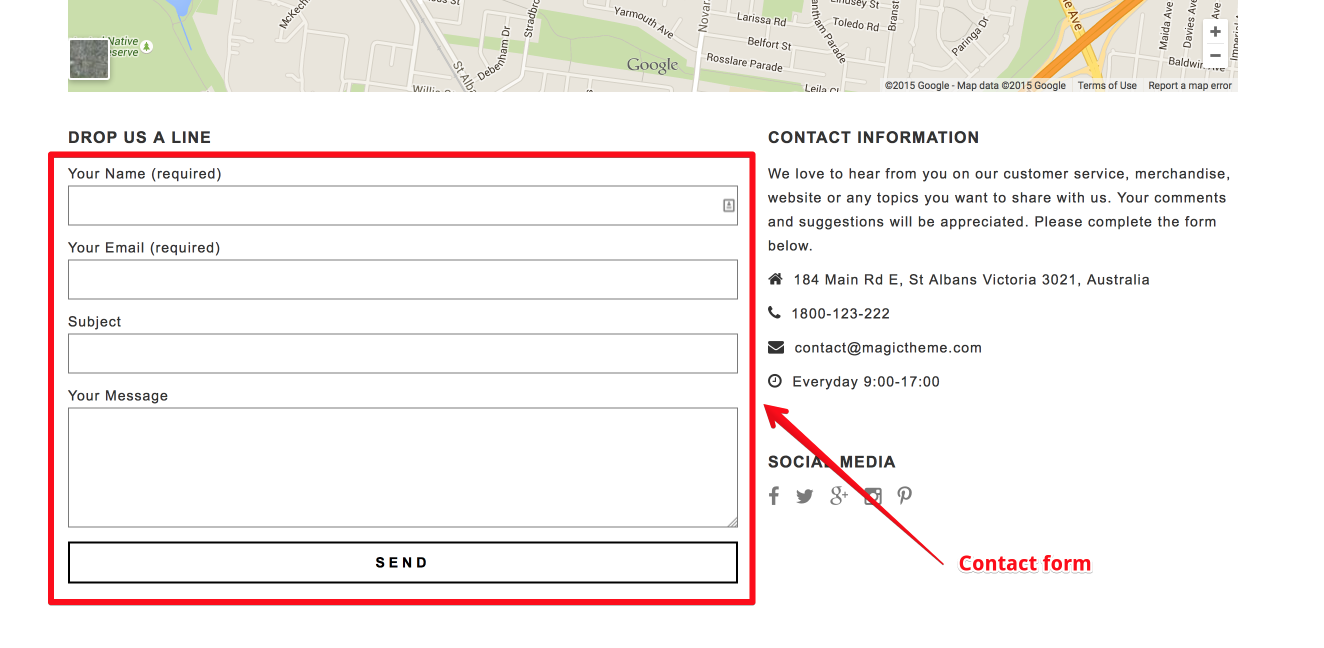
5. Result

YITH WooCommerce Popup
1. You need to download install YITH WooCommerce Newsletter Popupplugin
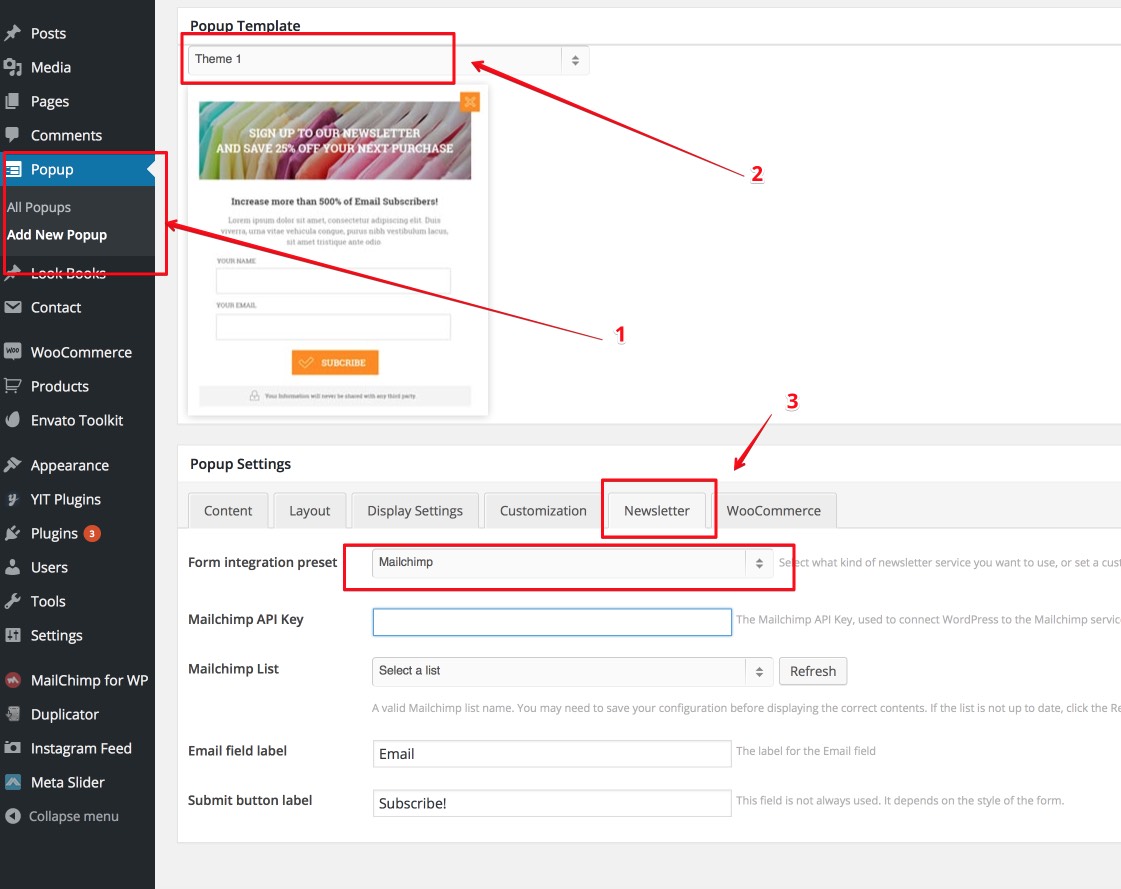
2. Create Popup

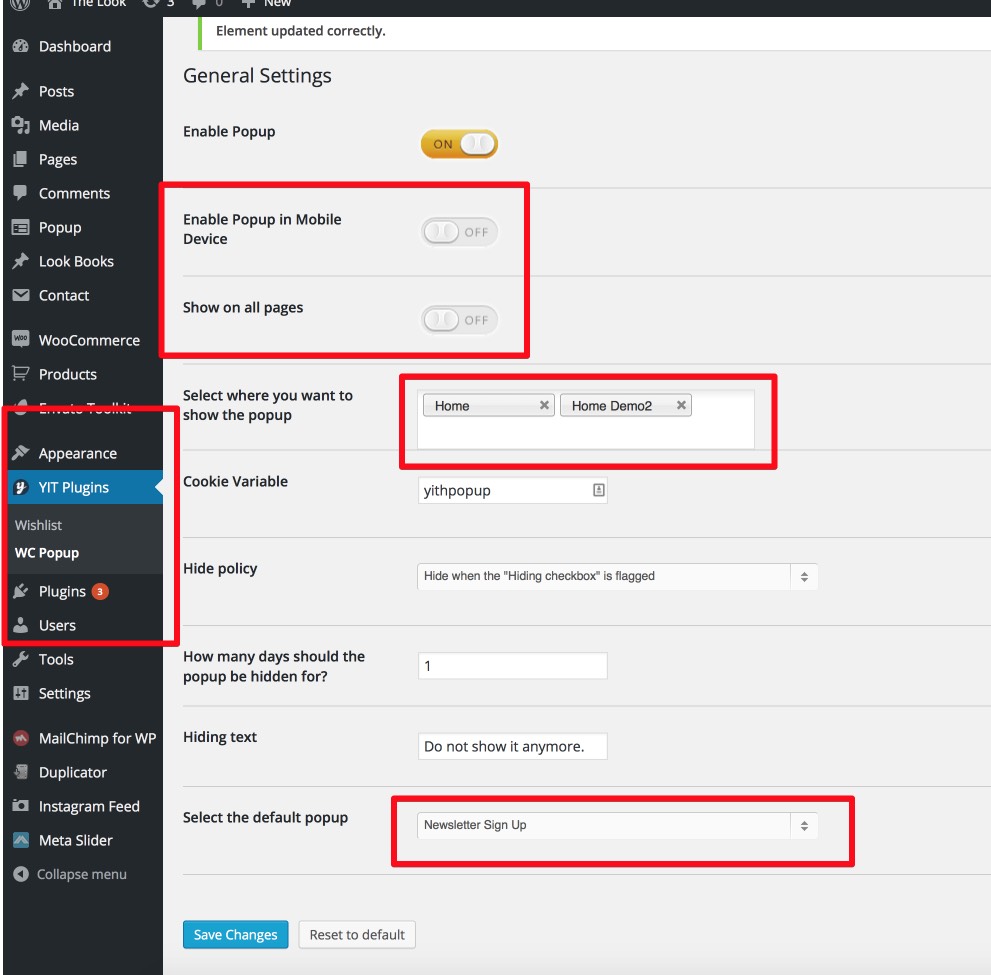
3. Setup Popup display on pages:





Socials (For Left Layout and Woocommerce Email Transaction) & Google Analytics
You can setting up your social channel link and add Google Analytics tracking code at 'Look Theme Options > Social Settings.